Temanın Arkaplan Renkleri Nasıl Düzenlenir?

Temanın renklerini düzenlemek için resim yüklemenize gerek yoktur, sadece ilgili renk kodunu bulup, renk tekerini kullanarak istediğiniz değeri seçmeniz yeterlidir. Tema renk tekerini kullanma eğitim videomuzda, renkleri nasıl değiştirebileceğinizi öğretiyoruz.

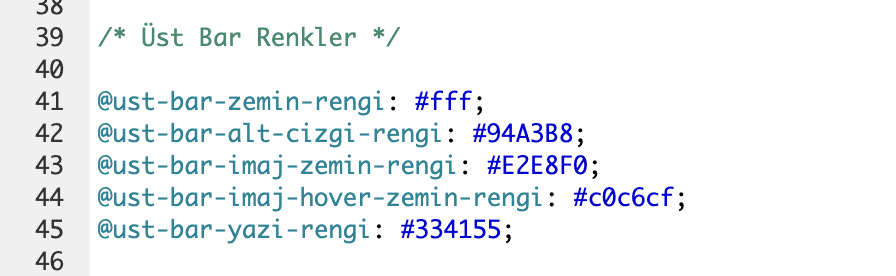
Temanızın CSS kodlarında bulunan renk parametrelerini, tema renk tekeri kullanarak kolayca değiştirebilirsiniz.
Arkaplan Renkleri CSS İle Nasıl Düzenlenir?
CSS'de renk kullanmak (basamaklı stil sayfalarının kısaltması) aslında oldukça kolaydır. Bu eğitimde size, Onaltılı renk kodları, HTML renk adları ve RGB ve HSL değerleri dahil olmak üzere çeşitli renk formatlarının tümünü CSS'de nasıl kullanacağınızı göstereceğiz.
CSS'de Hex renk kodları nasıl kullanılır?
Onaltılık renk kodları, CSS kullanarak bir HTML ögesine renk eklemenin en yaygın yöntemidir. Stil sayfanızda, web sitenizin metninin varsayılan rengini değiştirmek için CSS color özelliğini kullanabilirsiniz.
body { color: #FF0000; } İkinci bir seçenek, aşağıdaki gibi <style> etiketlerini kullanarak CSS stillerini doğrudan HTML belgenizin <head> bölümüne eklemektir:
<head>
<style>
body { color: #FF0000; }
</style>
</head>
Kolay değil mi? Hemen hemen her HTML ögesinde bir Hex koduyla CSS color özelliğini kullanabilirsiniz, <body> etiketi yalnızca bir örnektir.
CSS'de HTML renk adları nasıl kullanılır?
HTML renk adları, içeriğinize CSS'de stil vermenin başka bir yoludur ve genellikle anlaşılması daha kolay olabilir. Bir renk adını, stil sayfanızdaki CSS renk özelliğinin değeri olarak ayarlayarak, Onaltılı renk koduyla aynı şekilde kullanabilirsiniz.
body { color: red; } Şu anda tüm modern tarayıcılarda 140 renk adı desteklenmektedir ve hızlı başvuru için burada hepsinin güzel bir listesini bir araya getirdik .
CSS'de RGB renk değerleri nasıl kullanılır?
Kırmızı, Yeşil ve Mavi'nin kısaltması olan RGB, birçok tasarım uygulamasında ve teknolojisinde yaygın olarak bulunan bir renk sistemidir ve son zamanlarda hem web sitesi tasarımcıları hem de programcılar için vazgeçilmez hale gelmiştir. CSS'de RGB renkleri, değerleri parantez içine alarak ve önlerine küçük bir 'rgb' ekleyerek kullanılabilir.
body { color: rgb(255, 0, 0); } CSS'nizde RGB kullanmanın faydalarından biri, renge ek olarak opaklığı da kontrol edebilme yeteneğidir. rgb() önekine bir 'a' eklenmesi, rengin şeffaflığını 0 ila 1 ölçeğinde belirleyen dördüncü bir değerin atanmasını sağlar. Bu örnekte, HTML sayfası metni, 0,5, ikisinin arasında olduğu için %50 opaklıkta işlenir. 0 ve 1.
body { color: rgba(255, 0, 0, 0.5); } RGB kullanmak istiyor ancak nereden başlayacağınızdan emin değilseniz, hızlı bir şekilde bazı renk kodları oluşturmak için renk seçicimize göz atın.
CSS'de HSL renk değerleri nasıl kullanılır?
Birçok web tasarım uygulamsında kullanılan başka bir renk sistemi olan Hue, Saturation ve Lightness'ın kısaltması olan HSL'yi duymuş olabilirsiniz. Ton, 0 – 360 derece cinsinden ölçülürken, Doygunluk ve Açıklık %0 – %100 arasında bir ölçek kullanır. CSS'de HSL, RGB'ye benzer bir sözdizimini izleyerek kolayca uygulanabilir, ancak bunun yerine 'hsl' öneki eklenir.
body { color: hsl(0, 100%, 50%); } Aynı şekilde HSL, rengin şeffaflığını kontrol etmek için bir alfa kanalını da destekler. Kullanımı, 'hsla' öneki kullanılırken 0 ile 1 arasında dördüncü bir değerin etkinleştirilmesiyle RGB ile aynıdır.
body { color: hsla(0, 100%, 50%, 0.5); } rgba(), hsl() ve hsla()'nın CSS'ye görece yeni eklemeler olduğunu ve bazı eski tarayıcılar tarafından desteklenmediğini unutmayın. Durumunuza bağlı olarak, renklerinizin opaklığını değiştirmek için farklı yöntemler seçmek isteyebilirsiniz.
CSS Metin Rengi
Bu hızlı öğreticide, bir HTML etiketi, kimliği veya sınıfı kullanarak herhangi bir HTML metin ögesini renklendirmek için CSS'yi nasıl kullanacağınızı göstereceğiz.
HTML etiketi kullanan CSS metin rengi
Başlamak için, bazı temel metinleri biçimlendirelim. Bu örnekte <h1> etiketini kullanacağız, ancak CSS kullanarak hemen hemen her metin ögesinin stilini oluşturabilirsiniz. Aşağıda, yalnızca bir başlık ve kısa bir paragraf içeren çok basit bir sayfa olan örnek HTML belgemiz bulunmaktadır.
<head>
</head>
<body>
<h1>Title</h1>
<p>Some paragraph text.</p>
</body>
<h1> ögesini kırmızıya boyayalım. HTML belgemizin <head> bölümüne <h1> ögesi için varsayılan siyah olan rengi kırmızıya çeviren bir CSS stili ekleyeceğiz.
<head>
<style>
h1 { color: #FF0000; }
</style>
</head>
<body>
<h1>Title</h1>
<p>Some paragraph text.</p>
</body>
Kimlik kullanan CSS metin rengi
<h1> ögesini biçimlendirmenin başka bir yolu da ona bir kimlik vermektir; bu örnekte 'heading' kimliğini kullanacağız. Kimlikler, CSS kullanılarak HTML etiketleriyle aynı şekilde stillendirilebilir, ancak önlerine bir '#' simgesi eklenir.
<head>
<style>
#heading { color: #FF0000; }
</style>
</head>
<body>
<h1 id="heading">Title</h1>
<p>Some paragraph text.</p>
</body>
Bir sınıf kullanarak CSS metin rengi
HTML ögelerine renk eklemek için üçüncü bir yöntem, sınıfları kullanmaktır - kimliklere çok benzer, ancak öneki '.' yerine '#'. Burada aynı CSS rengini <h1> ögesine uyguluyoruz ancak 'heading' adlı bir sınıf kullanıyoruz.
<head>
<style>
.heading { color: #FF0000; }
</style>
</head>
<body>
<h1 class="heading">Title</h1>
<p>Some paragraph text.</p>
</body>
CSS Arka Plan Rengi
Bu öğreticide, sabit ve değişken genişliklere sahip ögelere CSS kullanarak arka plan renkleri eklemenin temellerini ele alacağız. Bonus olarak, sadece birkaç satır kodla mükemmel duyarlı renkli karelerin nasıl oluşturulacağını da göstereceğiz!
Gövde arka plan rengi
CSS'de arka plan, bir ögenin genişliği ve yüksekliği ile herhangi bir dolgu ve kenarlık (ancak kenar boşlukları değil) olarak kabul edilir. CSS background-color özelliğini kullanarak HTML sayfamızın <body> arka planını kırmızıya boyayabiliriz.
<head>
<style>
body { background-color: #FF0000; }
</style>
</head>
<body>
</body>
Oldukça basit, doğru! Elbette, <body> ögesine bir arka plan rengi vermek için her zaman bir kimlik veya sınıf kullanabilirsiniz, ancak bu en kolay yöntemdir. Ardından, <div> gibi sayfa içi ögelerin arka planını renklendirmek için birkaç tekniğe bakacağız.
Sabit boyutlu öge arka plan rengi
Sabit boyutlu HTML ögeleri için - piksel, em veya yüzde olarak - arka plan rengi eklemek kolaydır. Sabit genişlik ve yüksekliğe sahip <div> dosyamıza mavi bir arka plan vermek için önceki adımdaki CSS kodunu kullanabiliriz.
<head>
<style>
div {
width: 50%;
height: 200px;
background-color: #00FF00;
}
</style>
</head>
<body>
<div></div>
</body>
Bununla birlikte, yüksekliği veya genişliği CSS kodundan kaldırırsak, arka plan rengi kaybolur. Demoda kendiniz deneyin.
Değişken boyutlu öge arka plan rengi
Tamam harika, ama ya HTML ögemizin boyutunu bilmiyorsak? Arka plan eklemek istediğiniz ögenin içinde bir öge olduğu sürece, dış ögeye biraz renk vermek için CSS padding özelliğini kullanabiliriz.
<head>
<style>
div {
padding: 16px;
background-color: #00FF00;
}
</style>
</head>
<body>
<div>
<h1>Title with a background color</h1>
</div>
</body>
Duyarlı renkli kareler
Bu teknik, arka plan rengiyle mükemmel yanıt veren bir kare oluşturmak için konumlandırma ve dolgu ile sabit genişliğin bir kombinasyonunu kullanır. CSS padding-bottom özelliğini değiştirerek aslında herhangi bir oranda dikdörtgenler oluşturabilirsiniz.
<head>
<style>
.outer {
position: relative;
width: 25%;
padding-bottom: 25%;
}
.inner {
position: absolute;
width: 100%;
height: 100%;
background-color: #00FF00;
}
</style>
</head>
<body>
<div class="outer">
<div class="inner"></div>
</div>
</body>