Temanın Arkaplan Resimleri (Dosyaları) Nasıl Düzenlenir?

Tema dosyalarını yönetme eğitim videomuzda göreceğiniz gibi, değiştirmek istediğiniz parametreyi bulup mevcut resim dosyası ile aynı uzantıda, aynı genişlik ve yükseklikte kendi hazırladığınız resmi yükleyip, mevcut olan ile değiştiriyorsunuz.

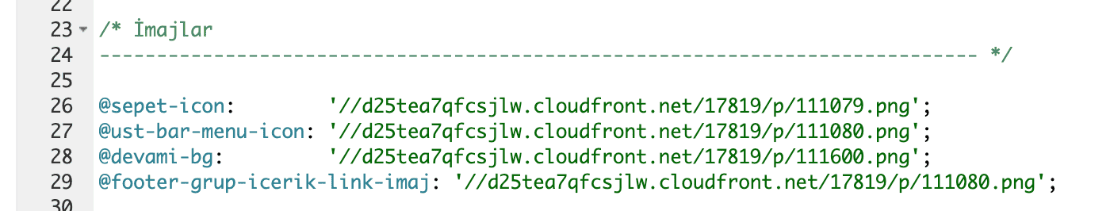
Temanızın düzenleme sayfasında bulunan CSS kodları içinde kullanılan resim dosyalarını kolayca değiştirebilirsiniz.
Css Background: Temanın Arkaplan Resimleri Nasıl Düzenlenir?
CSS, temel belge metin stili, animasyon ve web geliştirme gibi görevler için kullanabileceğimiz önemli bir dildir. Web sayfalarımızı değiştirmek ve özelleştirmek için kullanabileceğimiz birçok farklı CSS özelliği vardır. CSS arka planı bu özelliklerden biridir. Arka plan renklerimizi, resimlerimizi, boyutlarımızı ve çok daha fazlasını ayarlamak için CSS arka plan özelliğini kullanabiliriz. Bugün, bu yararlı CSS özelliğini tartışacağız ve onunla yapabileceğimiz tüm farklı şeyleri keşfedeceğiz.
Şunları ele alacağız:
- CSS arka planı nedir?
- CSS arka plan resmi
- Arka plan rengi
- Arka plan boyutu
- Arka plan konumu
- Arka plan tekrarı
- Arka plan eki
- Arka plan gradyanı
Css Arka Planı Nedir?
CSS background, bir CSS kısayol özelliğidir. Birden fazla CSS özelliğinin değerlerini aynı anda ayarlamak için kısayol özelliklerini kullanabiliriz. Bu, okunabilir kodu daha hızlı ve verimli yazabileceğimiz anlamına gelir. Bir ögenin arka planını değiştirmek için arka plan özelliklerini kullanabiliriz.
CSS arka planı, aşağıdakiler gibi birçok arka plan özelliğini değiştirmemize izin verir:
- Renk
- Boyut
- Konum
- Tekrarlamak
- EK
- Gradyan
- Resim
- Opaklık
Css Arkaplan Resmi
Farklı ögeler için arka plan resimleri (dosyaları) ayarlamak üzere background-image özelliğini kullanabiliriz. Modern tarayıcılar JPG, PNG, IMG, GIF ve SVG gibi çeşitli resim dosyası türlerini destekler. Ayrıca, resmimizin yüklenememesi veya tarayıcımızın resim dosyası türümüzü desteklememesi durumunda gösterilecek renk olan bir geri dönüş rengi de ayarlayabiliriz.
Bir sayfa için arka plan resmi ayarlamak için aşağıdaki kodu kullanabiliriz:
background-image: url("resim.jpg"); Varsayılan olarak, görüntü tüm ögeyi kaplayacak şekilde tekrarlanır. İstersek birden fazla arka plan resmi de kullanabiliriz. Bu biraz daha fazla çalışma gerektiriyor çünkü her şeyin olmasını istediğimiz yerde olduğundan emin olmak için daha fazla değer belirlememiz gerekecek.
Ayrıca web tasarımı içinde görüntüleri tam olarak görünmelerini istediğimiz sırayla kodladığımızdan emin olmalıyız, yani önde olmasını istediğimiz görüntü ilk sırada ve arkada olmasını istediğimiz görüntü sonda olmalıdır. Kod, tek bir arka plan görüntüsü için göründüğü gibi görünür, ancak görüntü dosyası adları virgülle ayrılmıştır.
Bir geri dönüş rengi ayarlamak istiyorsak, aşağıdaki kodu kullanabiliriz:
background: url(sampleimage.jpg) blue;
Arka plan rengi
background-color özelliği, ögelere arka plan olarak düz renkler uygulamamızı sağlar. Arka plan renginin özelliklerini kontrol etmek için kullanabileceğimiz farklı özellik değerleri vardır. Bu değerler şunları içerir:
- color: Bu değer arka plan rengini belirtir. Tam olarak kullanmak istediğimiz renkleri seçmek için CSS renk değerleri listesinden seçim yapabiliriz.
- opacity: Bu değer, bir ögenin opaklığını belirtir.
- transparent: Bu değer, arka plan renginin şeffaf olduğunu belirtir.
- initial: Özellik, varsayılan değerine ayarlanacaktır.
- inherit: Özellik, üst ögesinden devralınır.
background-color: green;
Arka plan rengimizin opaklığını ayarlamak için 0.0 ile 1.0 arasında bir sayı da kullanabiliriz. Sayı ne kadar düşükse, renk o kadar şeffaftır. Bir örneğe bakalım:
background-color: red;
opacity: 0.3;
Arka Plan Boyutu
background-size özelliği, bir arka plan görüntüsünün boyutunu belirlememizi sağlar.
background: url("resim.jpg");
background-repeat: no-repeat;
background-size: auto; Arka Plan Konumu
background-position özelliği, bir arka plan görüntüsünün başlangıç konumunu belirlememizi sağlar. Arka plan resimleri varsayılan olarak bir ögenin sol üst köşesine konur. Bu özellik, arka plan resimlerimizin nasıl konumlandırıldığını kontrol etmemize izin veren farklı özellik değerlerine sahiptir. Bu değerler şunları içerir:
- left top: Arka plan resmi sol üstte başlar.
- left bottom: Arka plan resmi sol alttan başlayacaktır.
- left center: Arka plan resmi sol merkezden başlayacaktır.
- right top: Arka plan resmi sağ üstte başlar.
- right bottom: Arka plan resmi sağ alttan başlayacaktır.
- right center: Arka plan resmi sağ merkezden başlayacaktır.
- center top: Arka plan görüntüsü orta üstte başlar.
- center bottom: Arka plan görüntüsü orta altta başlar.
- center center: Arka plan görüntüsü merkez merkezde başlayacaktır.
- x% y%: xDeğer yatay konumdur ve ydeğer dikey konumdur. Sol üst köşe 0% 0%ve sağ alt köşe 100% 100%.
- xpos ypos: xposDeğer yatay konumdur ve yposdeğer dikey konumdur. Sol üst köşe değerdir 0 0.
- initial: Özellik, varsayılan değerine ayarlanacaktır.
- inherit: Özellik, üst ögesinden devralınır.
body {
background-image: url("resim.jpg");
background-size: 300px 100px;
background-repeat: no-repeat;
background-attachment: fixed;
background-position: center center;
} Arka Plan Tekrarı
background-repeat özelliği, arka plan görüntülerinin tekrarlanıp tekrarlanmayacağını ve nasıl tekrarlanacağını belirlememize izin verir. Arka plan resimleri varsayılan olarak dikey ve yatay olarak tekrarlanır. Bu özellik, arka plan resimlerimizin nasıl sunulacağını kontrol etmemize izin veren birçok farklı özellik değerine sahiptir. Değerlere ve ne yaptıklarına bir göz atalım:
- repeat: Arka plan görüntüsü dikey ve yatay olarak tekrarlanır. Sığmazsa son görüntüyü kırpacaktır.
- repeat-x: Arka plan görüntüsü yatay olarak tekrarlanır.
- repeat-y: Arka plan resmi dikey olarak tekrarlanır.
- no-repeat: Arka plan resmi tekrarlanmayacaktır (yalnızca bir kez gösterilecektir).
- space: Arka plan görüntüsü, kırpılmadan olabildiğince çok tekrar edecektir. İlk ve son görüntüler, ögenin başına ve sonuna yerleştirilir ve boşluk, yinelenen görüntüler arasında eşit olarak dağıtılır.
- round: Arka plan görüntüsü, boşluğu tamamen dolduracak şekilde (arada boşluk kalmayacak şekilde) tekrarlanacak ve değiştirilecektir.
- initial: Özellik, varsayılan değerine ayarlanacaktır.
- inherit: Özellik, üst ögesinden devralınır.
body {
background-image: url("resim.jpg");
background-size: 300px 100px;
background-repeat: repeat-y;
} Arka Plan Eki
Arka plan resimlerimizin sabitlenmesini mi yoksa kaydırdığımızda sayfanın geri kalanıyla birlikte hareket etmesini mi istediğimizi belirtmek için background-attachment özelliğini kullanabiliriz. Bu özellik, arka plan resimlerimizi nasıl ekleyeceğimizi kontrol etmemize izin veren farklı özellik değerlerine sahiptir. Bu değerler şunları içerir:
- fixed: Arka plan resmi sayfayla birlikte kaydırılmıyor.
- local: Arka plan görüntüsü, ögenin içeriğiyle birlikte kayar.
- scroll: Arka plan resmi sayfayla birlikte kayar.
- initial: Özellik, varsayılan değerine ayarlanacaktır.
- inherit: Özellik, üst ögesinden devralınır.
body {
background-image: url("resim.jpg");
background-size: 300px 100px;
background-repeat: no-repeat;
background-attachment: fixed;
} Arka Plan Degradesi
CSS arka plan gradyan özellikleri, iki veya daha fazla renk arasında bir gradyan efekti oluşturmamızı sağlar. Degradeler şeffaflığı destekler, böylece degrademizle solma efektleri oluşturabiliriz. İki tür gradyan vardır: doğrusal gradyanlar ve radyal gradyanlar.
Doğrusal Degradeler
linear-gradient özelliği ile yukarıdan aşağıya, soldan sağa ve çapraz olarak giden lineer gradyanlar oluşturabiliriz. Birlikte geçiş yapmak istediğimiz renkler olan en az iki renk durağı tanımlamalıyız. İstersek birden çok renk durağı tanımlayabilir ve gradyanları tekrarlayabiliriz.
İki renkle yukarıdan aşağıya uzanan temel bir doğrusal degradeye bir göz atalım:
height: 200px;
background-color: green; /* gradyan desteklemeyen tarayıcılar için */
background-image: linear-gradient(green, blue);
Radyal Degradeler
Radial-gradient özelliği ile merkezi tarafından tanımlanan bir degrade oluşturabiliriz. Radyal degradelerin varsayılan şekli bir elipstir, ancak daireye dönüştürülebilir. Radyal degradelerle en az iki renk durağı tanımlamalıyız, ancak istersek birden fazla renk durağı tanımlayabiliriz. Doğrusal gradyanlara benzer şekilde, radyal gradyanları da tekrarlayabiliriz.
Üç renkli temel bir radyal degradeye bir göz atalım:
background-color: green; /* gradyan desteklemeyen tarayıcılar için */
background-image: radial-gradient(green, blue, purple);