Web Sitesi Şablonları & Hazır Temalar
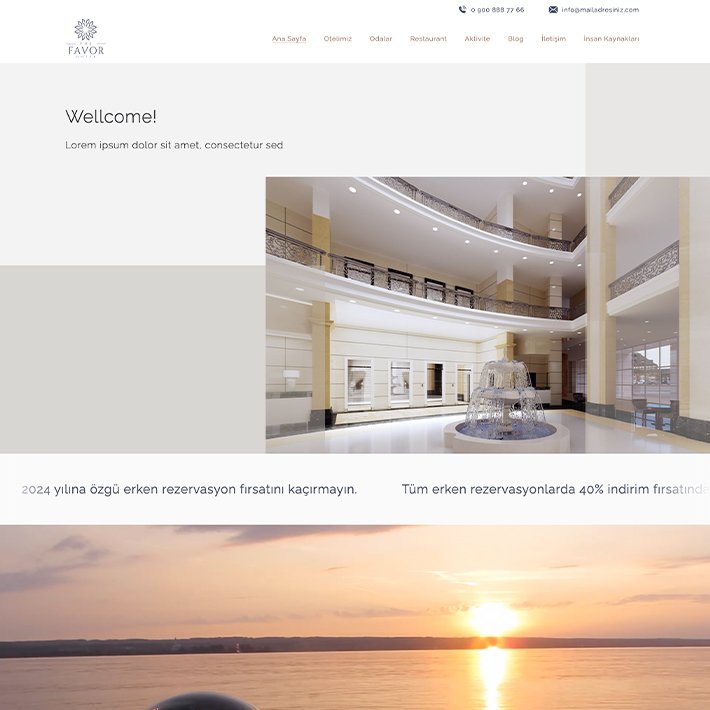
Favor 2

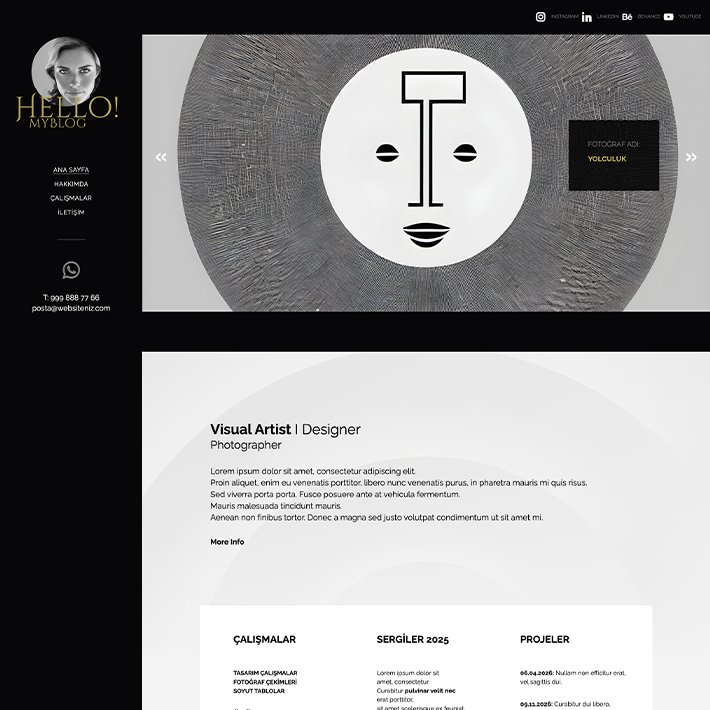
Hello

Tattoo Studio

Supervision

Eleganza

Vital

Global

Emlakçı

Cool Tema

Aqua Tema

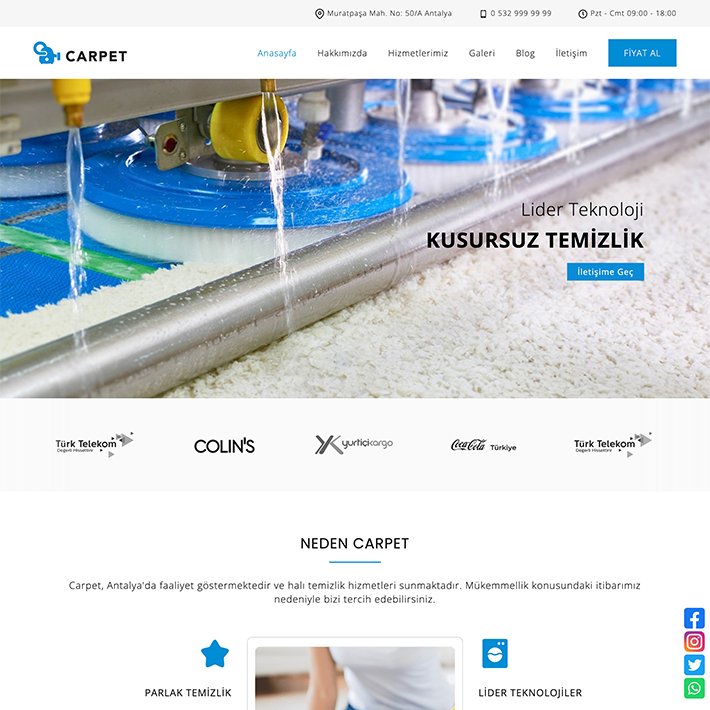
Carpet Tema

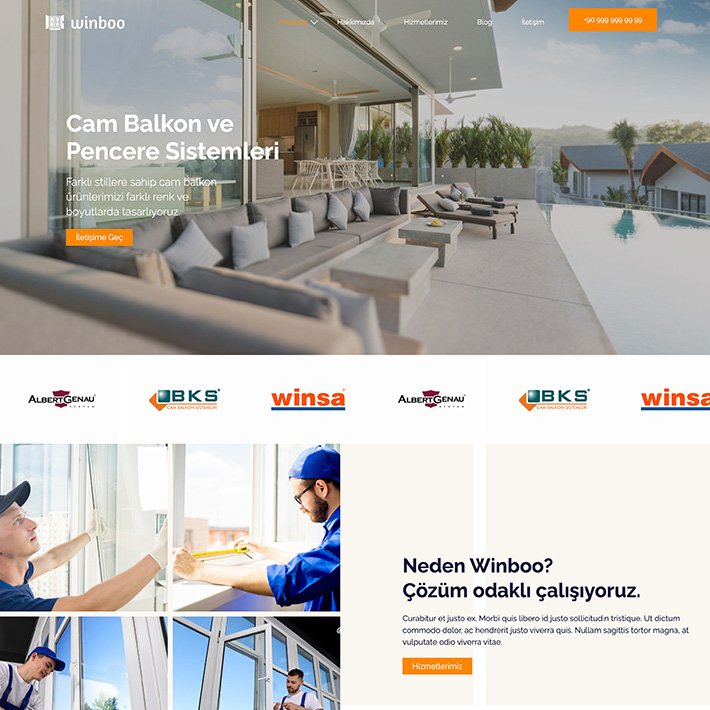
Winboo

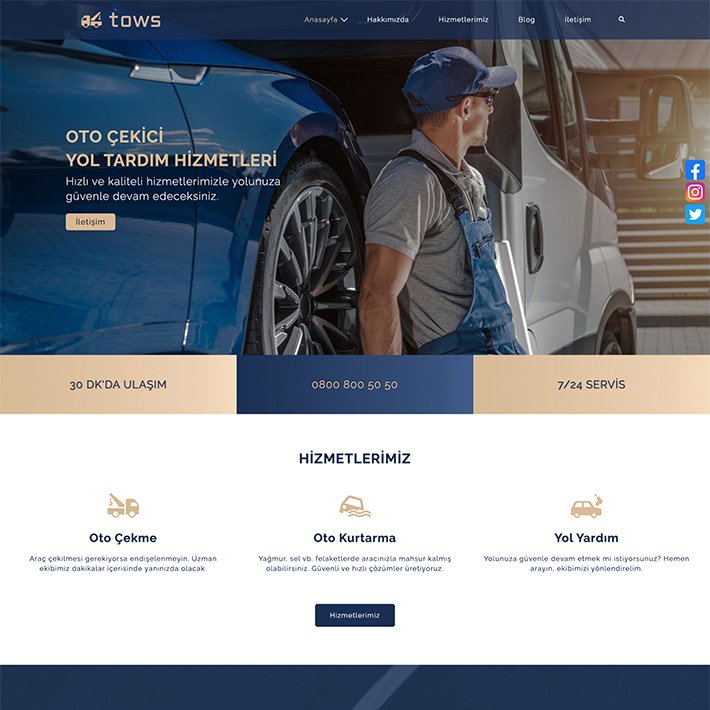
Tows Tema

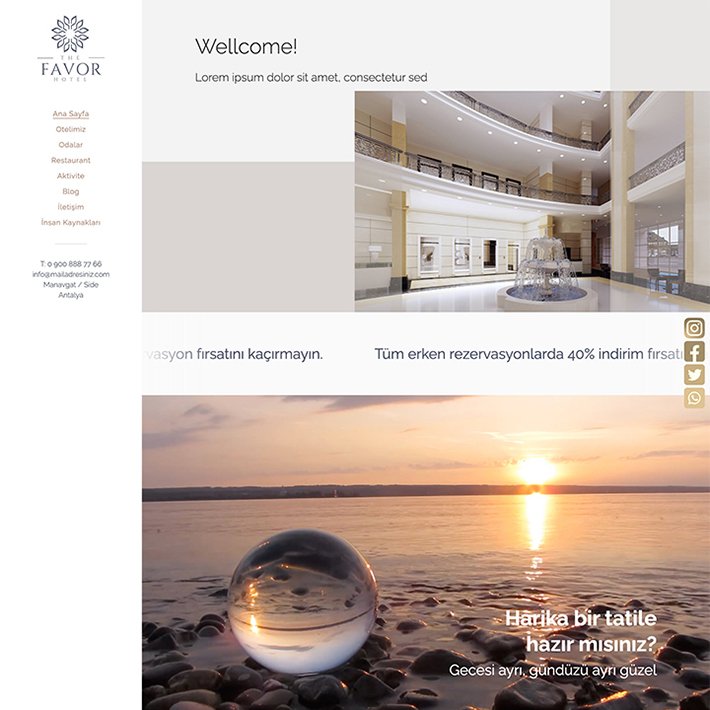
Favor

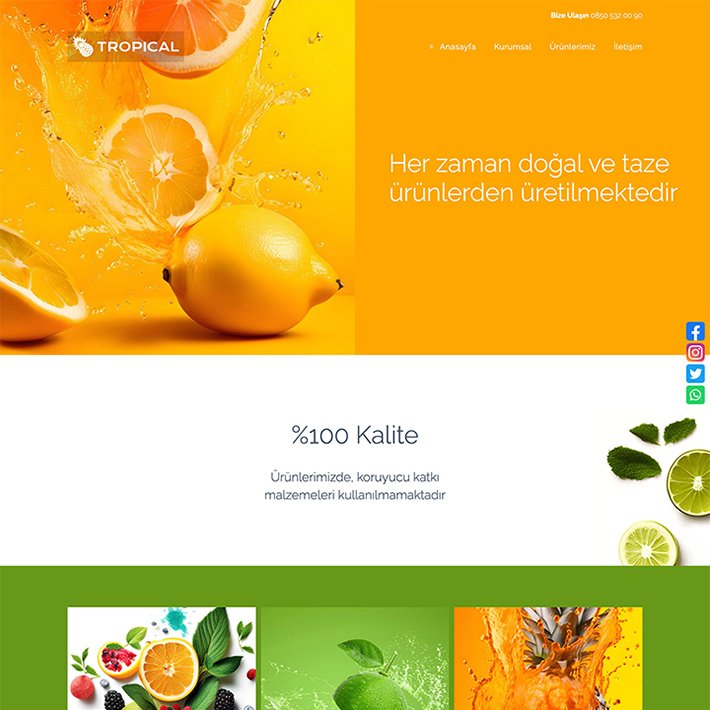
Tropical

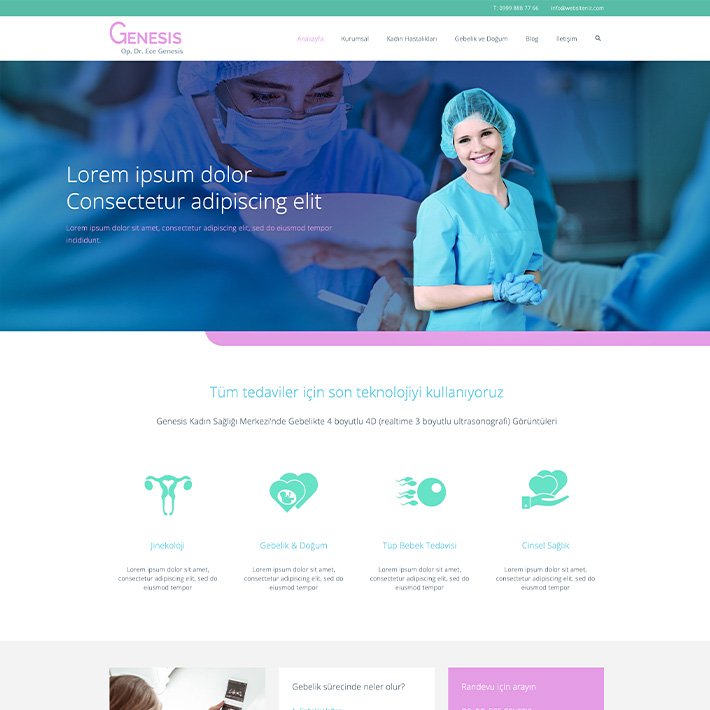
Genesis

Nova Cosmetic

Adventure

Security

Makarna

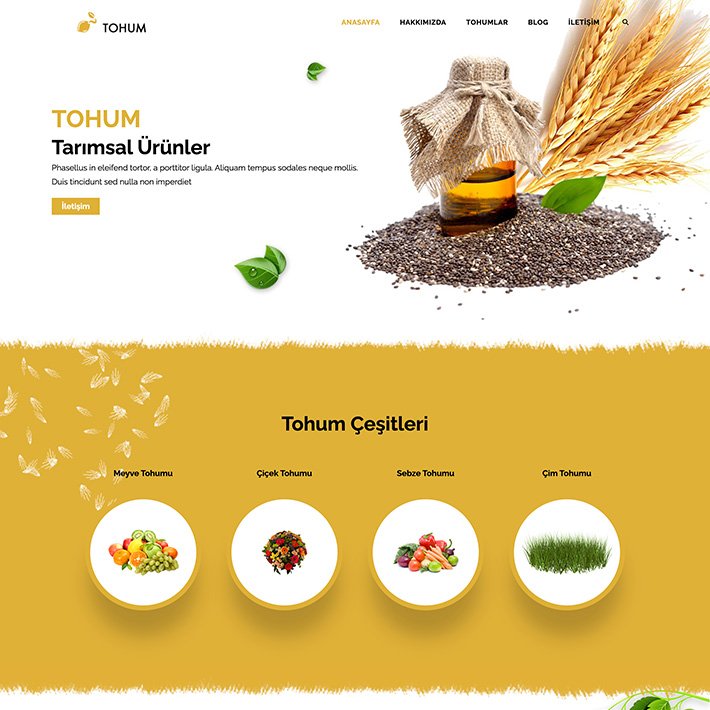
Tohum

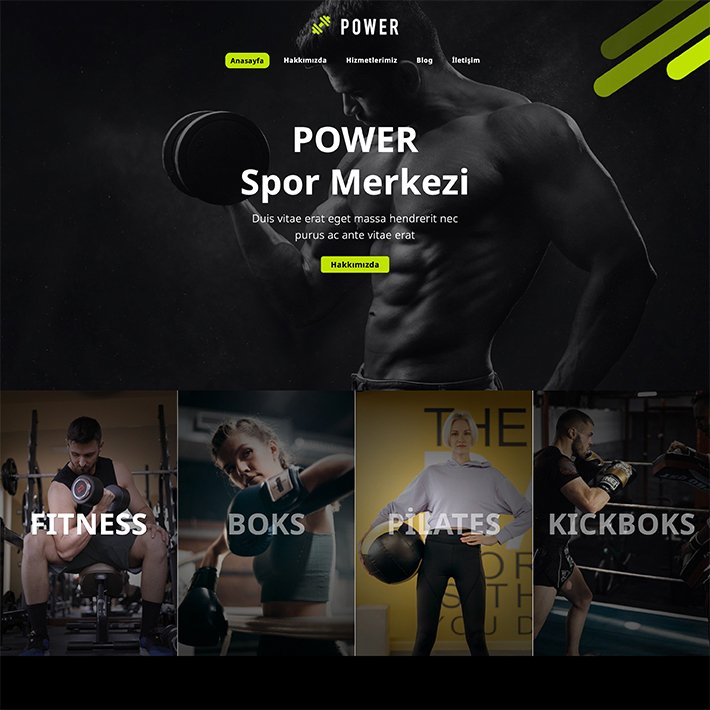
Power

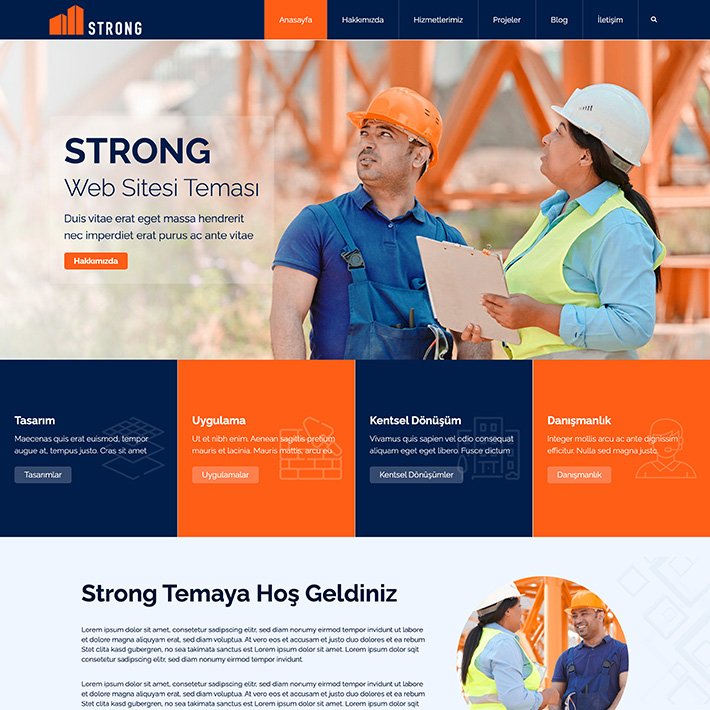
Strong

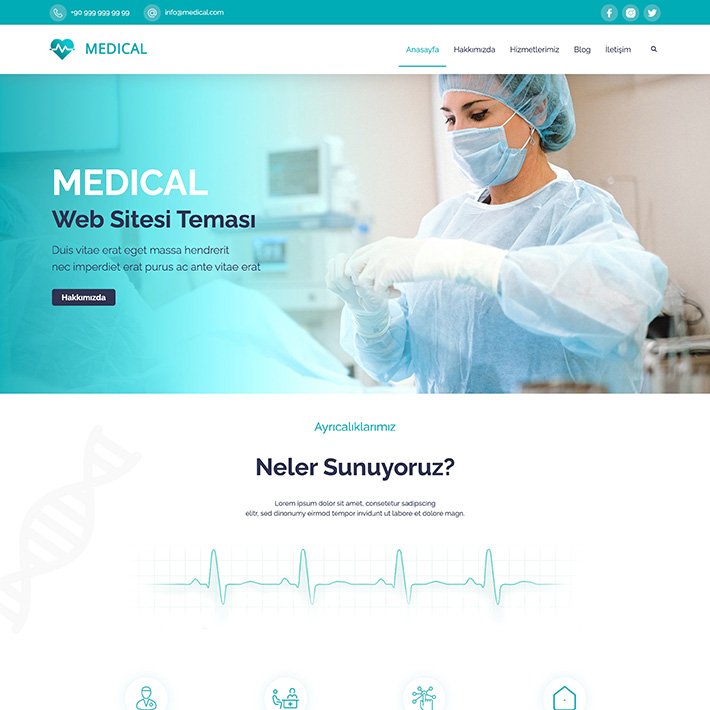
Medical

Sky Tema

Gear Tema

Flamingo E-Ticaret

Sepetim E-Ticaret

Tüp Bebek

Diyetisyen

Tertemiz

Caglife

Muuud

Law Office

Yoga Merkezi

Baklavacı

Elegance

Dental

Nemesis

Victory

Bulgur

Royal

Prime

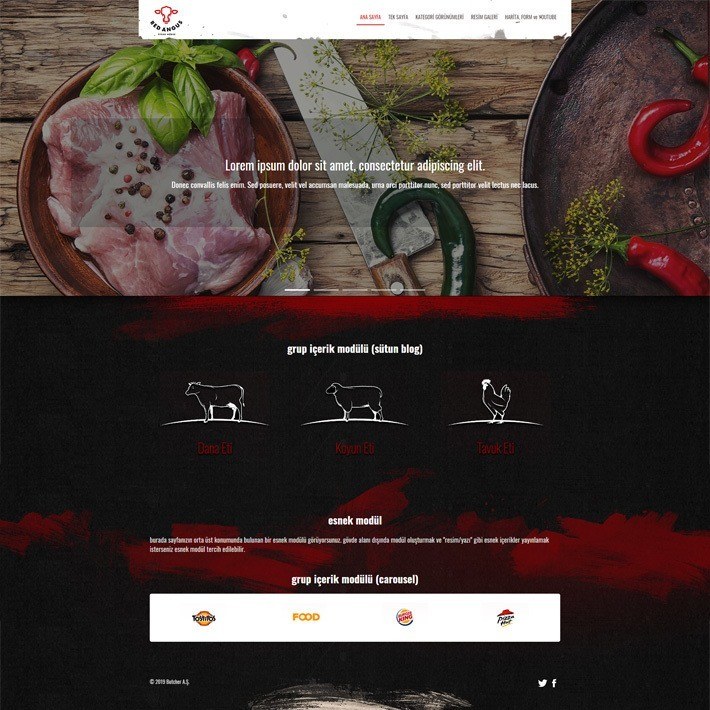
Butcher

Smart

Force Silver

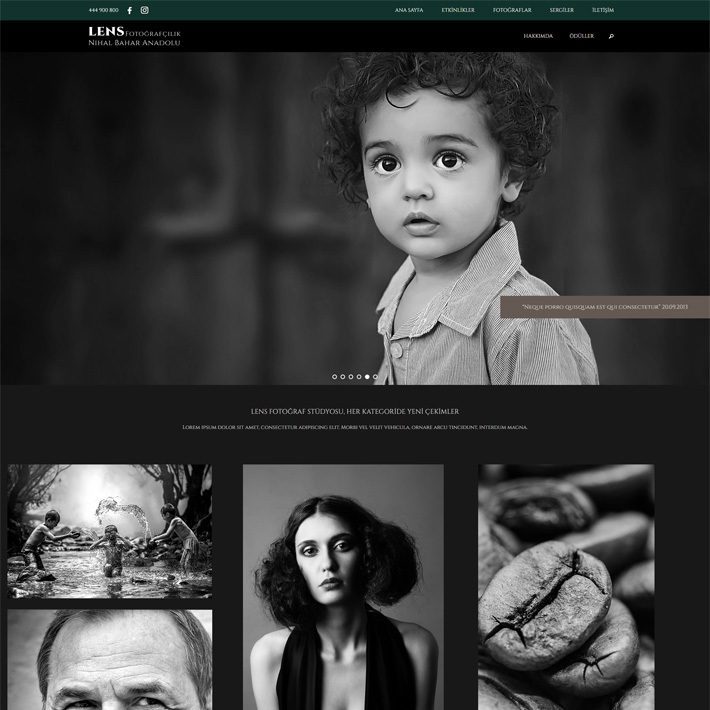
Lens Tema

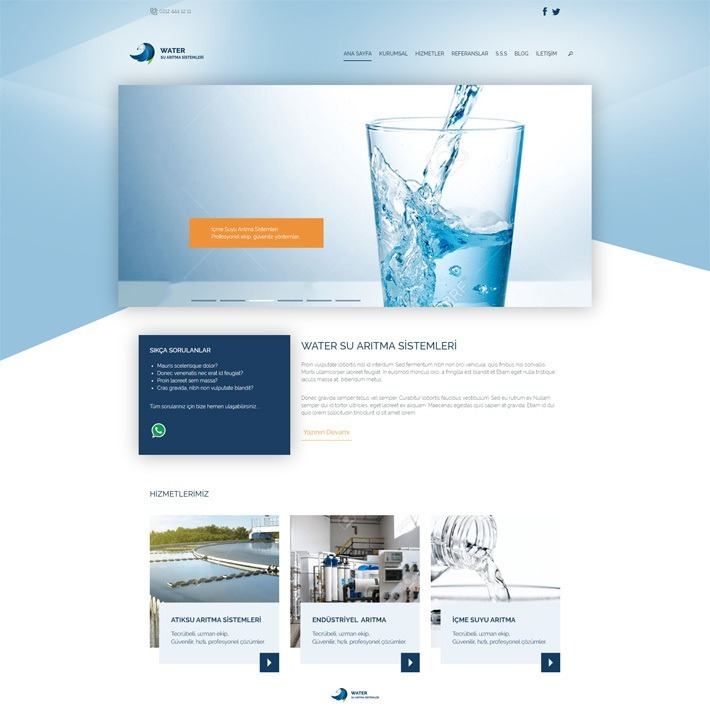
Water

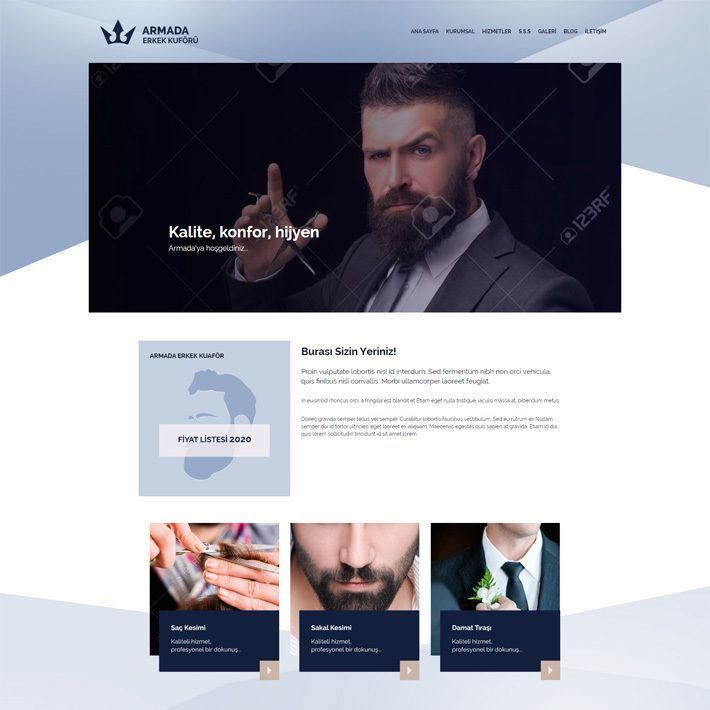
Armada

Violet

Grow Tema

Fair Tema

Romance

Likya

Finance

Luna Pastane

Mocha

Black

Border

Bonny

Almanac - Purple

Lawyer Light

Lawyer - Dark

Almanac Yellow

Almanac

Spa Merkezi

Virgin

One - Fire

Seafood

One - Agency

Transport

Journey

Fiber

Event

Energy

Lotus

Osmos

Osmos Blue

Okul Öncesi Eğitim

Rent A Car

Boş Tema
