- Ücretsiz Bayi Ol
- Oturum Aç
Web Sitesi Şablonları & Hazır Temalar
Tüm şablonlarda e-ticaret altyapısı mevcuttur, tek tuşla aktif edilebilir.
Aşağıdaki web tasarım temalarından dilediğinizi seçerek kendiniz ya da müşteriniz için yüksek kalitede web sitesi oluşturabilirsiniz, Bayilerimiz, temel düzeyde CSS bilgisi ve grafik tasarım yeteneklerini kullanarak temalar üzerinde değişiklik yapabilir ve bizden ilgili şablonun PSD dosyasını talep edebilir. Site oluşturmak için bayilik başvuru formunu doldurunuz. Üyelik ücretsizdir. Oluşturacağınız sitelerin deneme süresi sınırı yoktur, istediğiniz süre ile test edebilirsiniz.
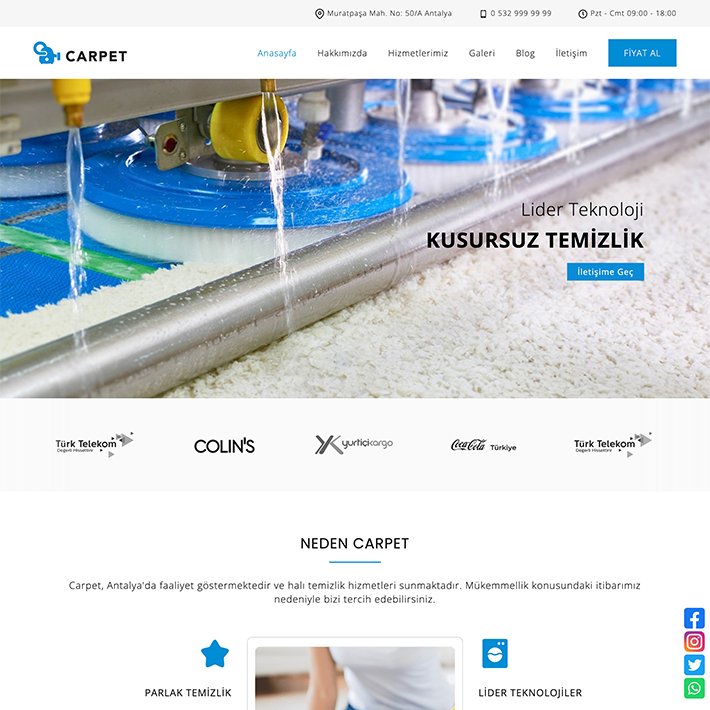
Carpet Tema

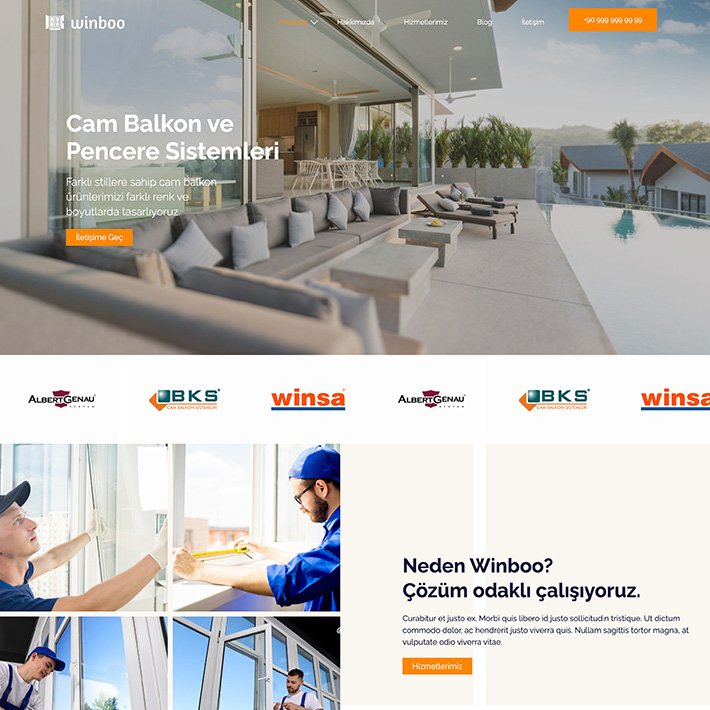
Winboo

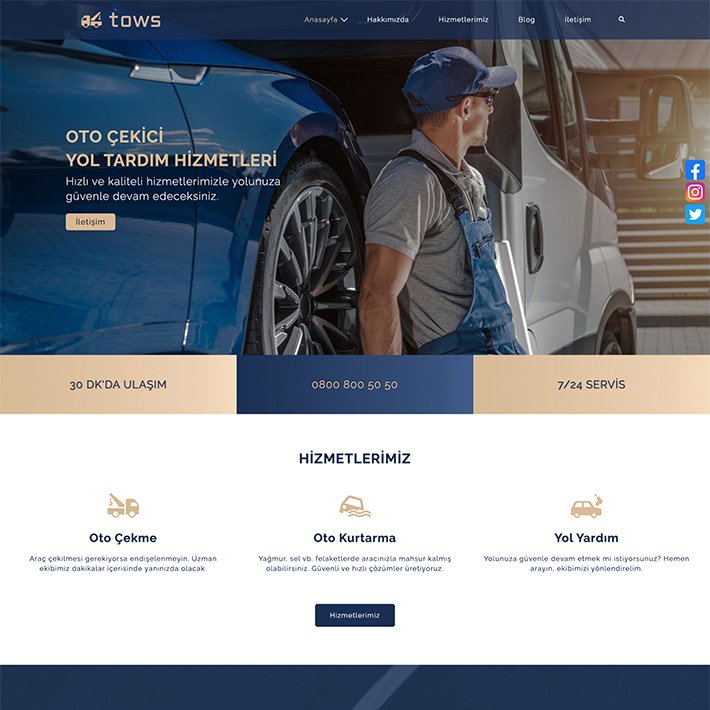
Tows Tema

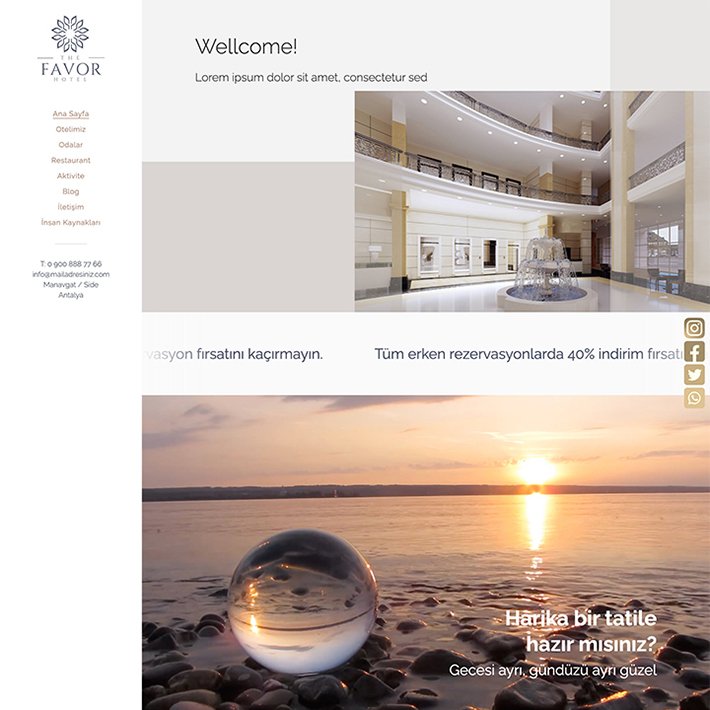
Favor

Tropical

Genesis

Nova Cosmetic

Adventure

Security

Makarna

Tohum

Power

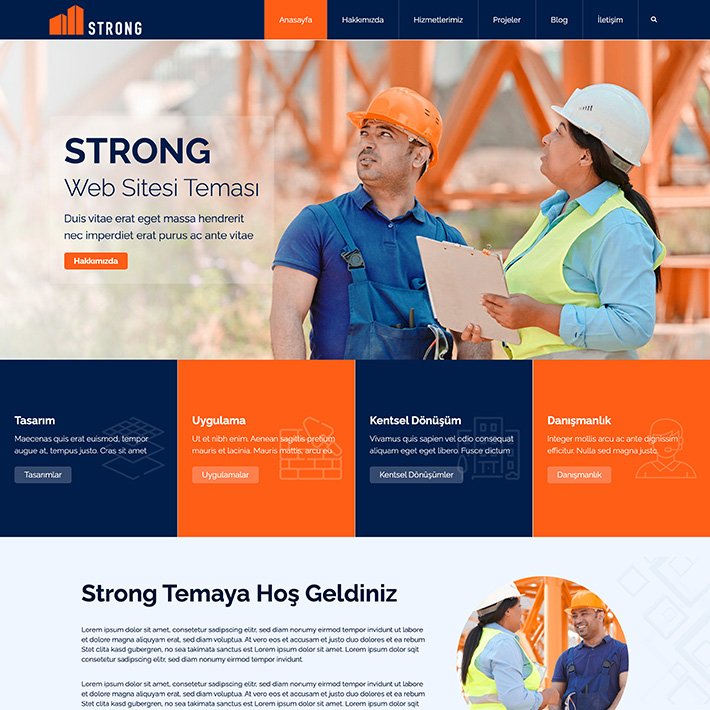
Strong

Medical

Sky Tema

Gear Tema

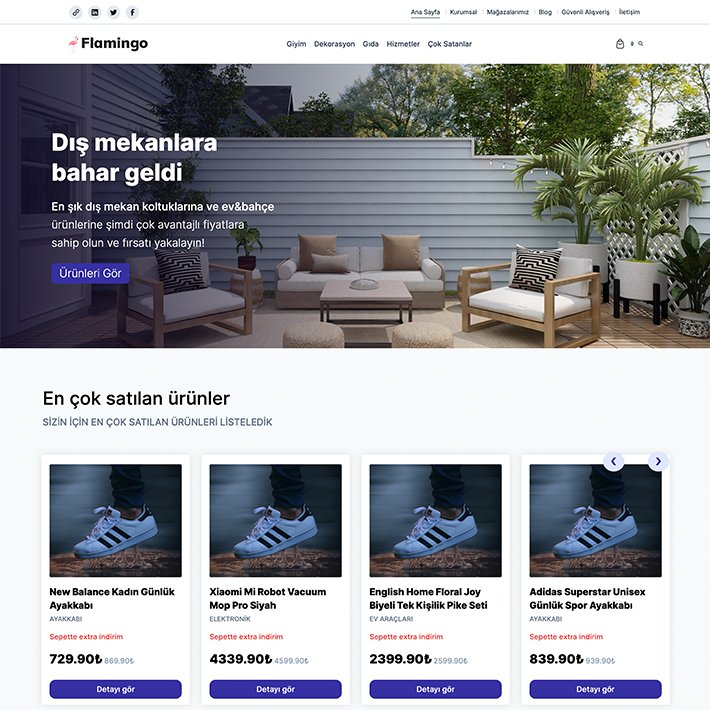
Flamingo E-Ticaret

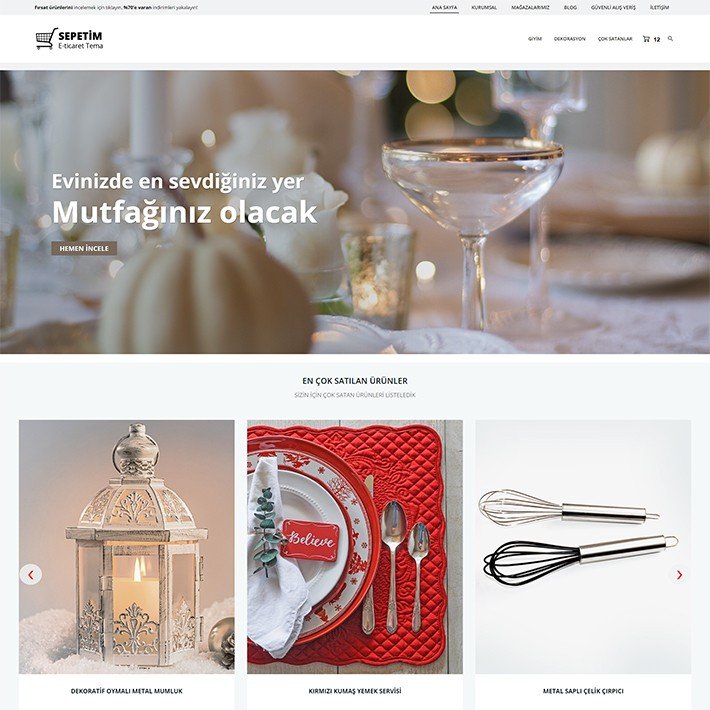
Sepetim E-Ticaret

Tüp Bebek

Diyetisyen

Tertemiz

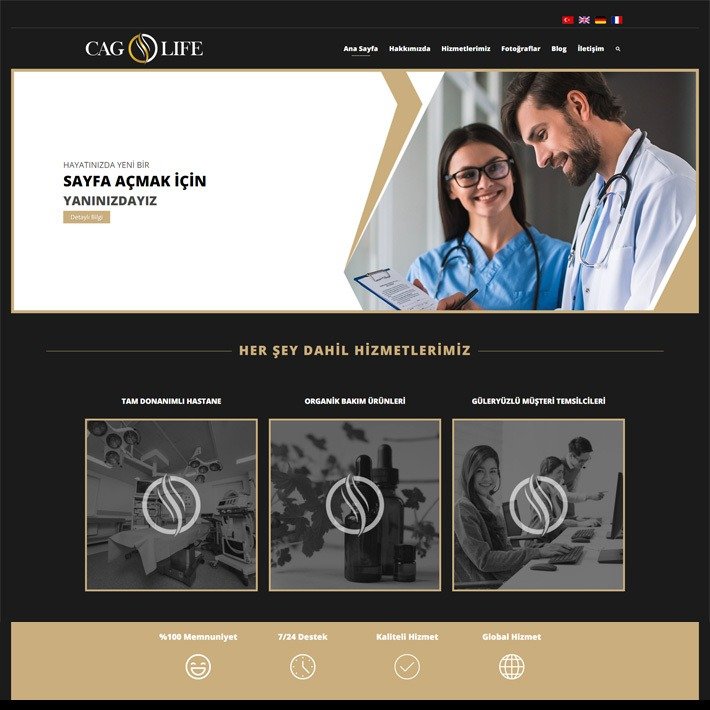
Caglife

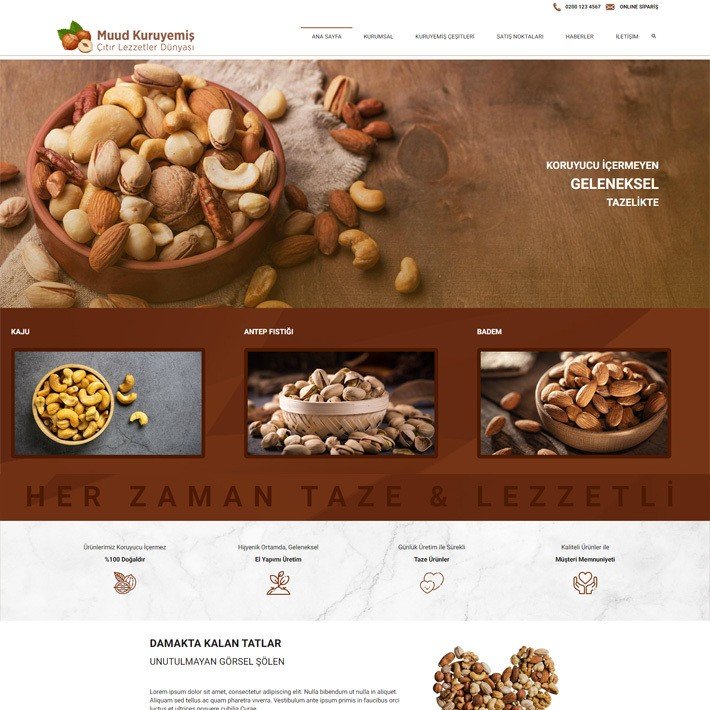
Muuud

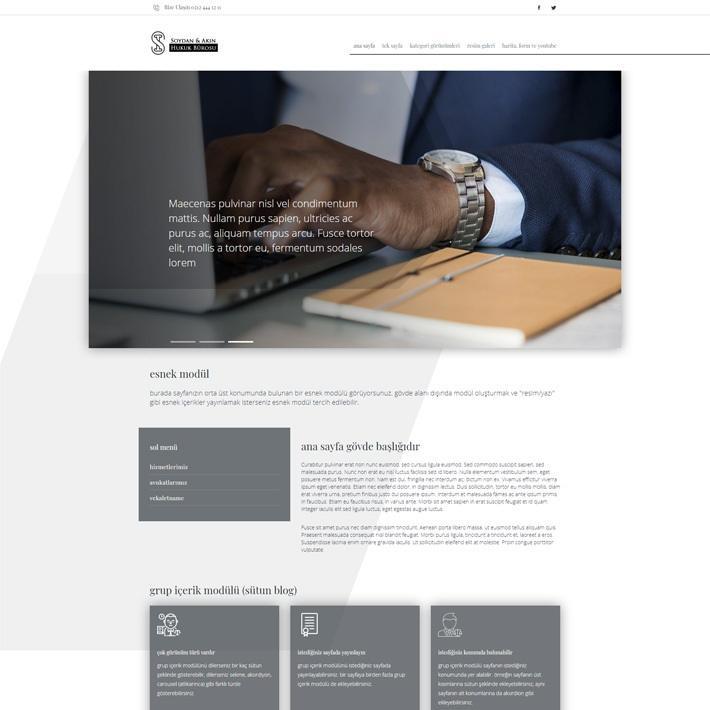
Law Office

Yoga Merkezi

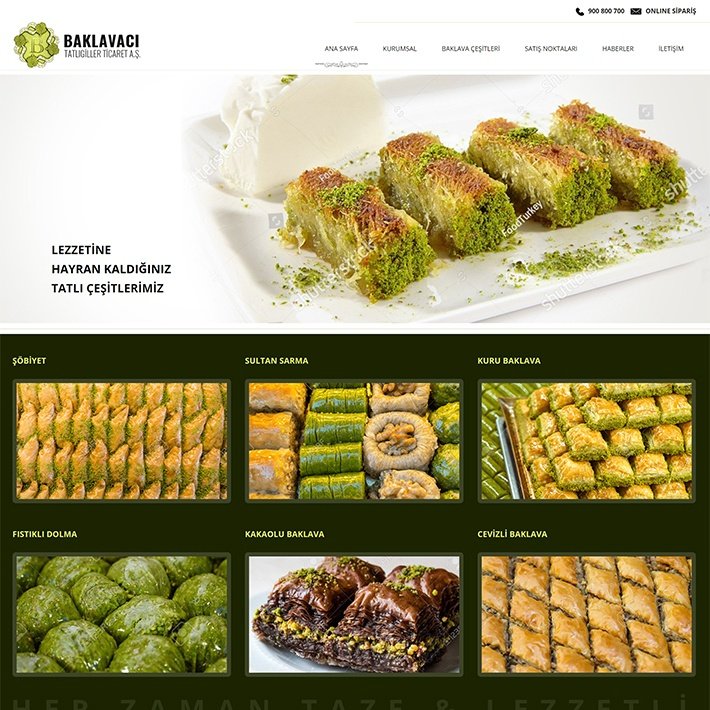
Baklavacı

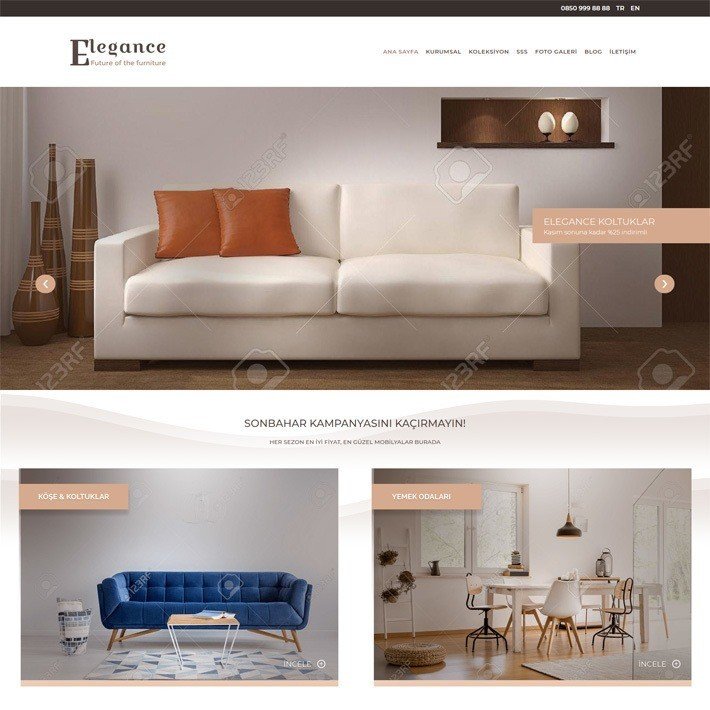
Elegance

Dental

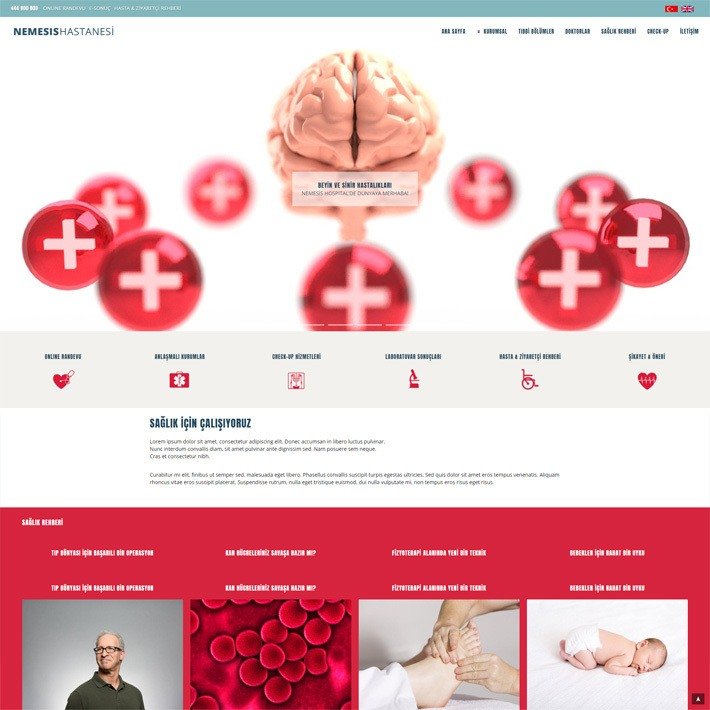
Nemesis

Victory

Cool Tema

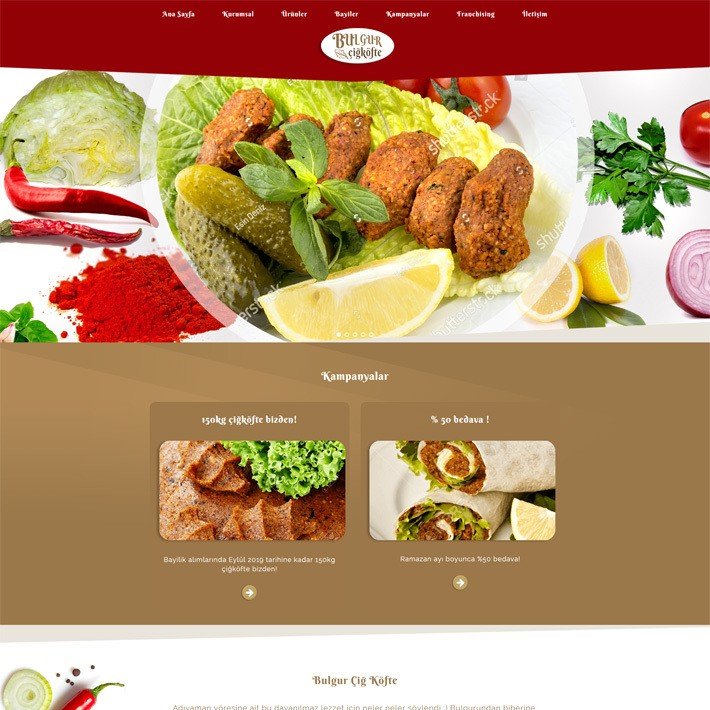
Bulgur

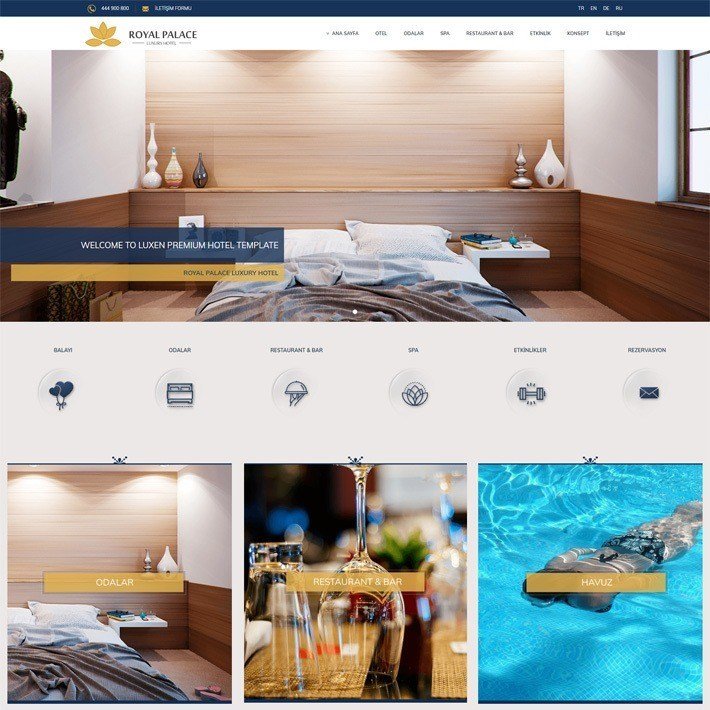
Royal

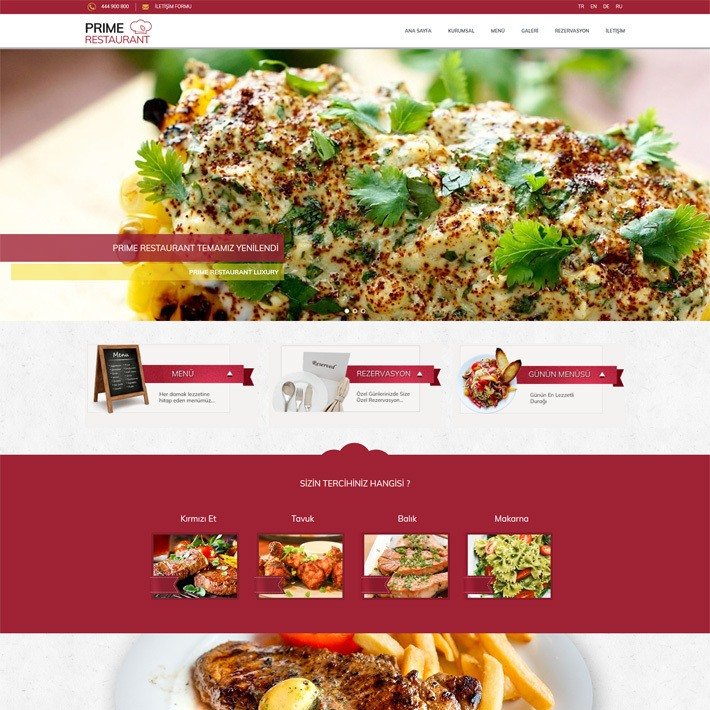
Prime

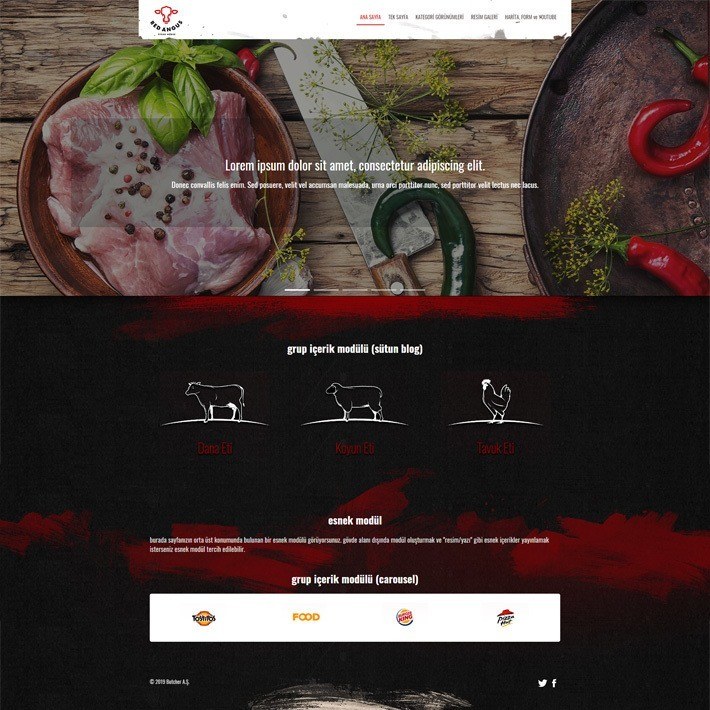
Butcher

Smart

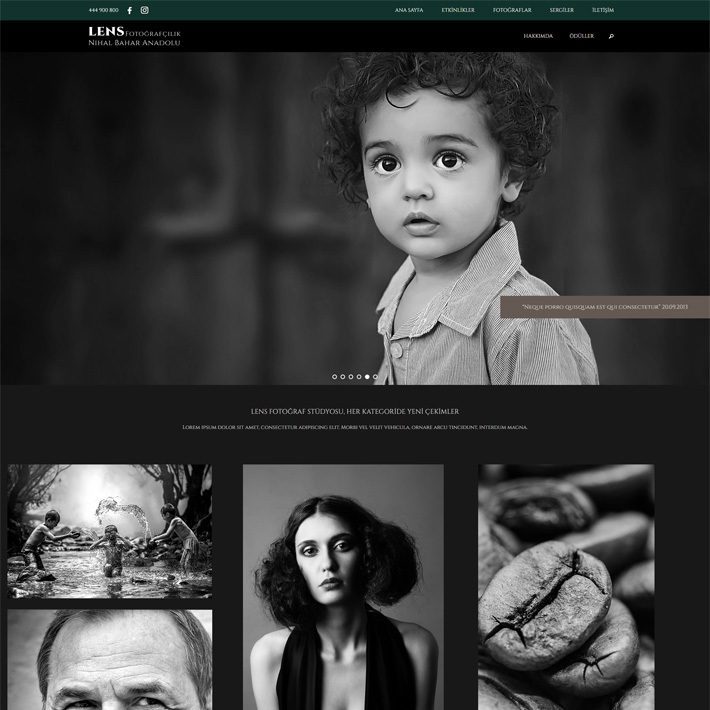
Lens Tema

Force Silver

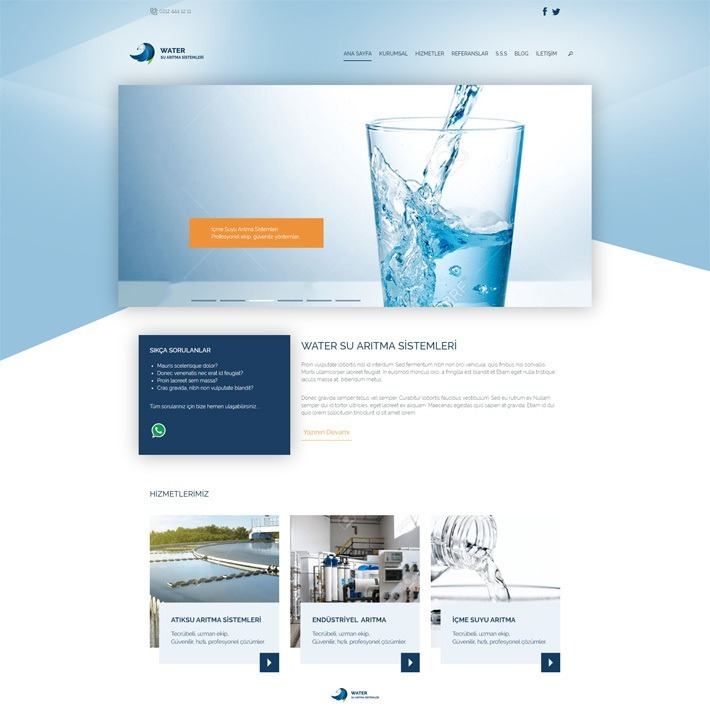
Water

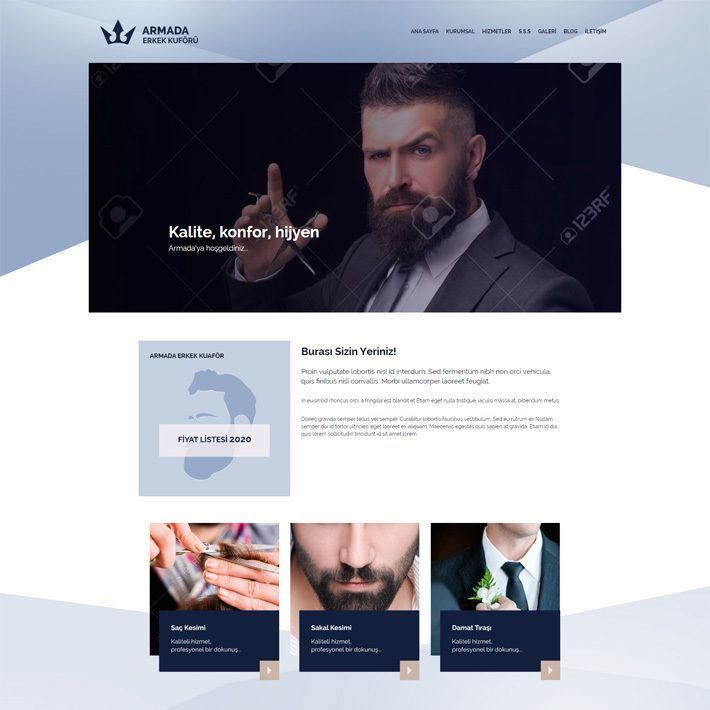
Armada

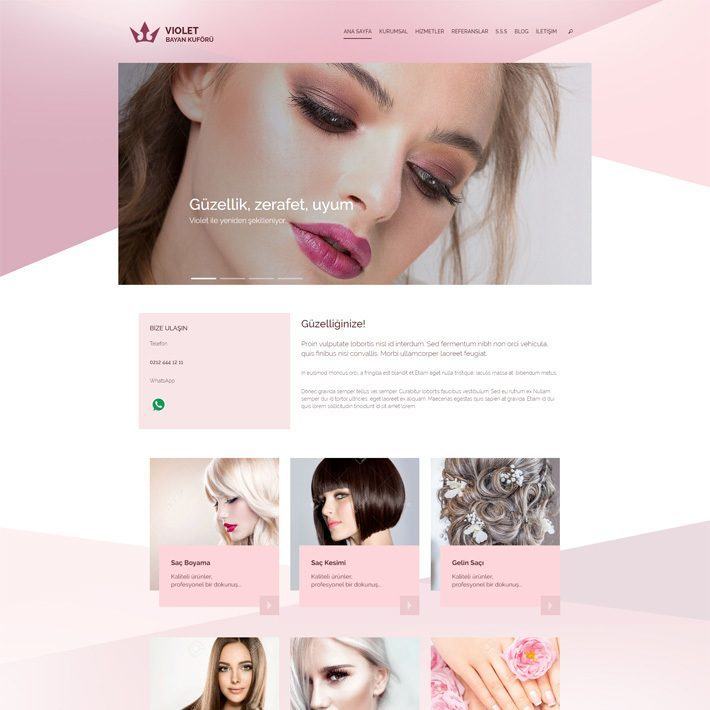
Violet

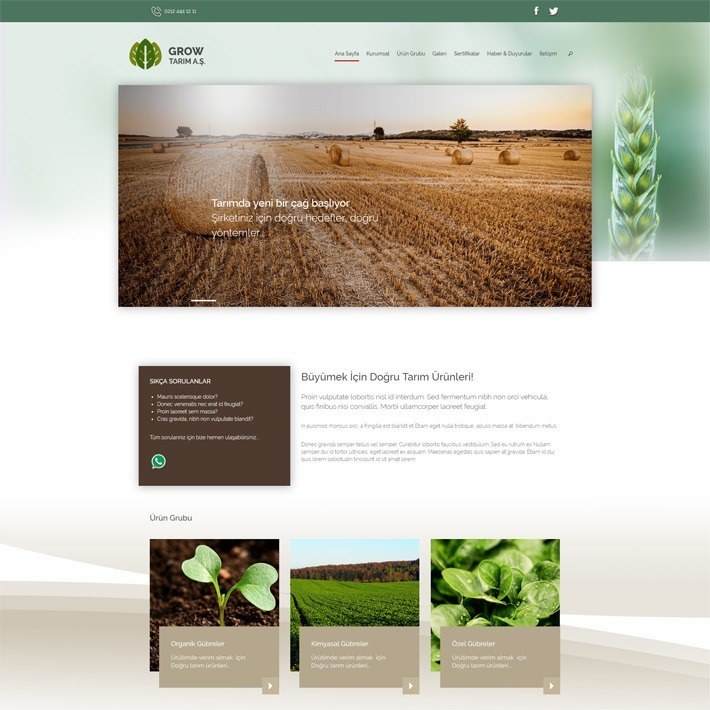
Grow Tema

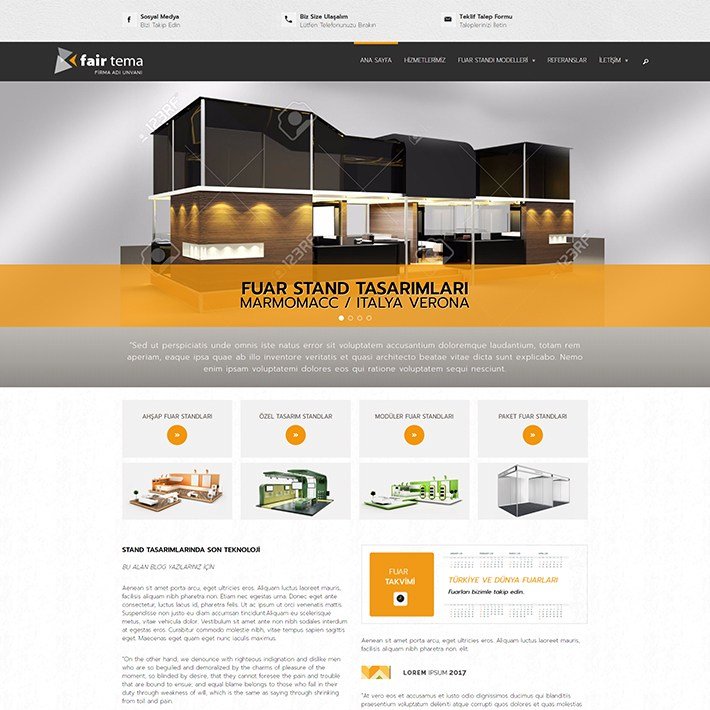
Fair Tema

Romance

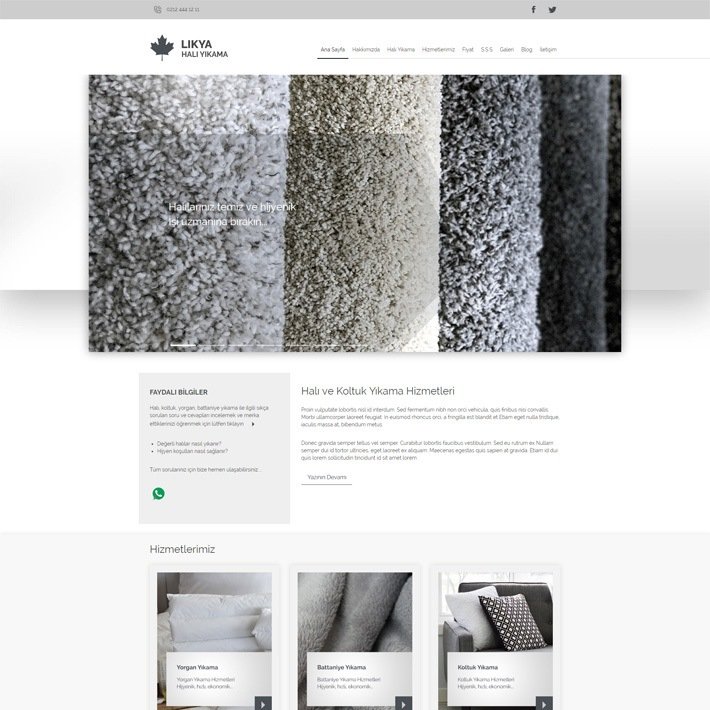
Likya

Finance

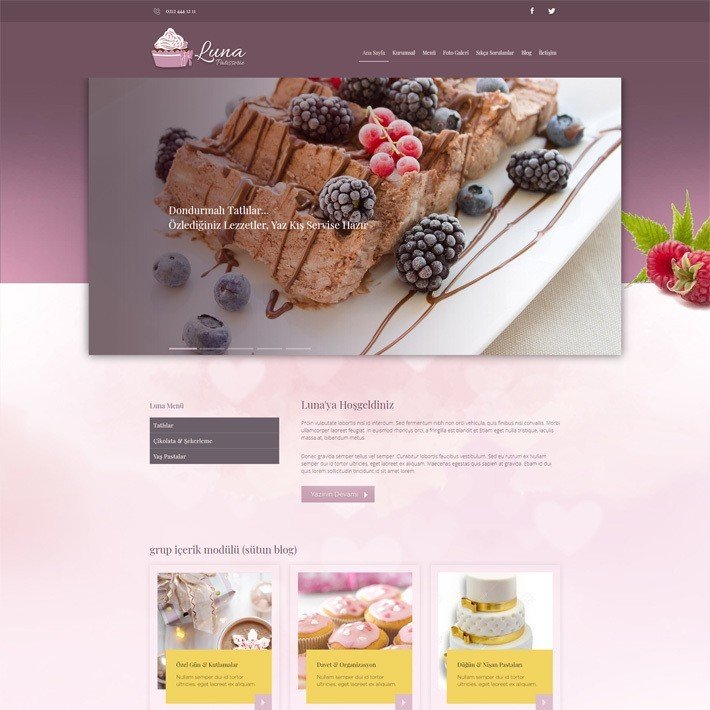
Luna Pastane

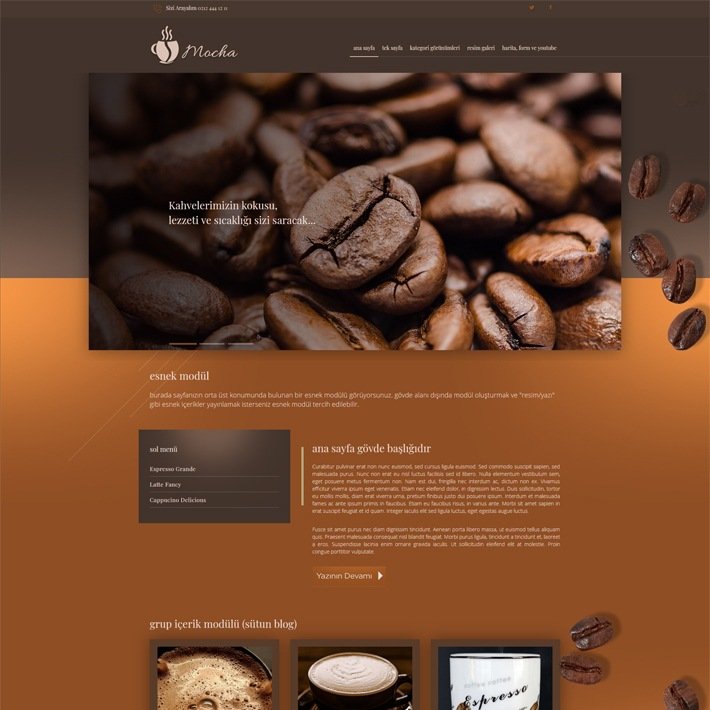
Mocha

Black

Border

Bonny

Almanac - Purple

Lawyer Light

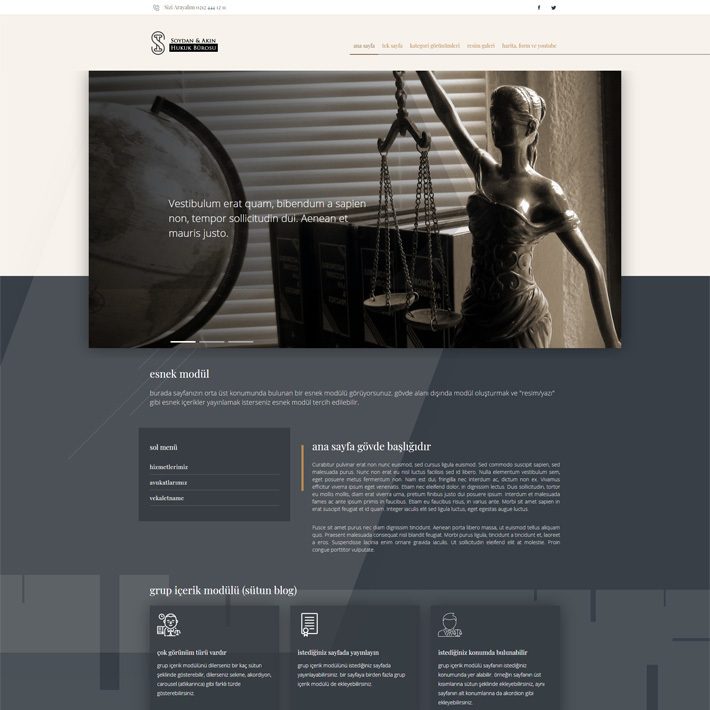
Lawyer - Dark

Almanac Yellow

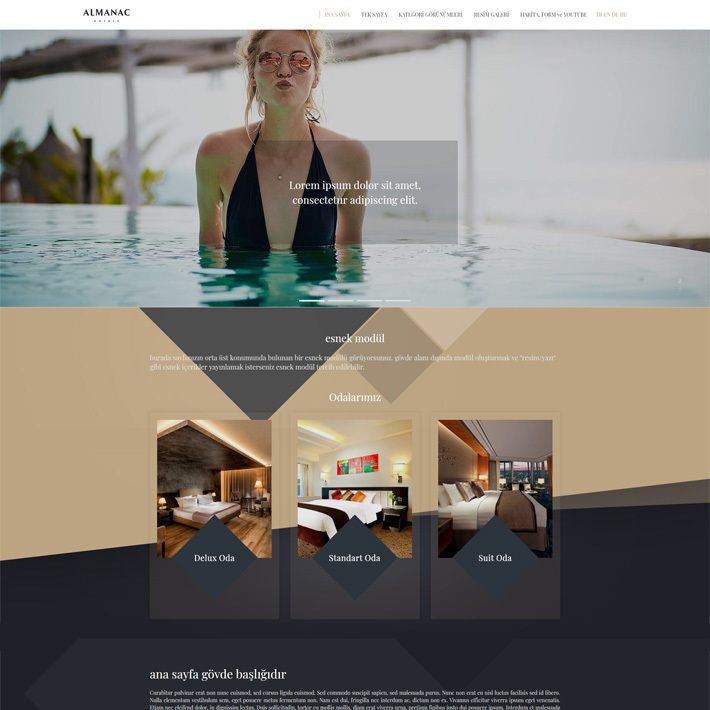
Almanac

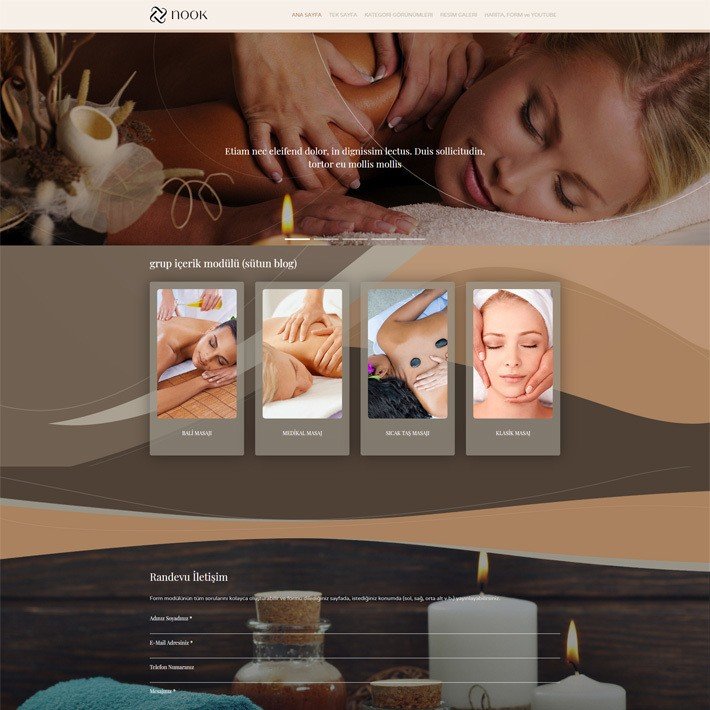
Spa Merkezi

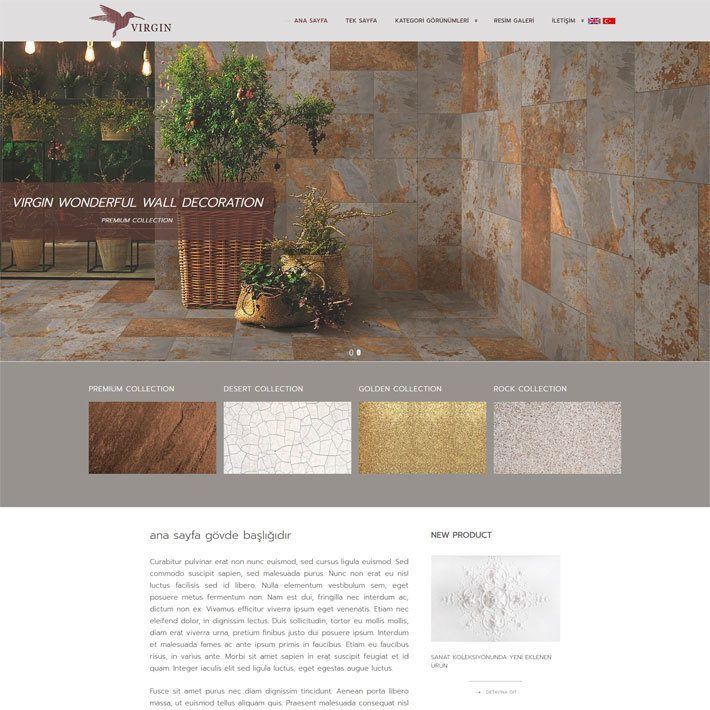
Virgin

One - Blue

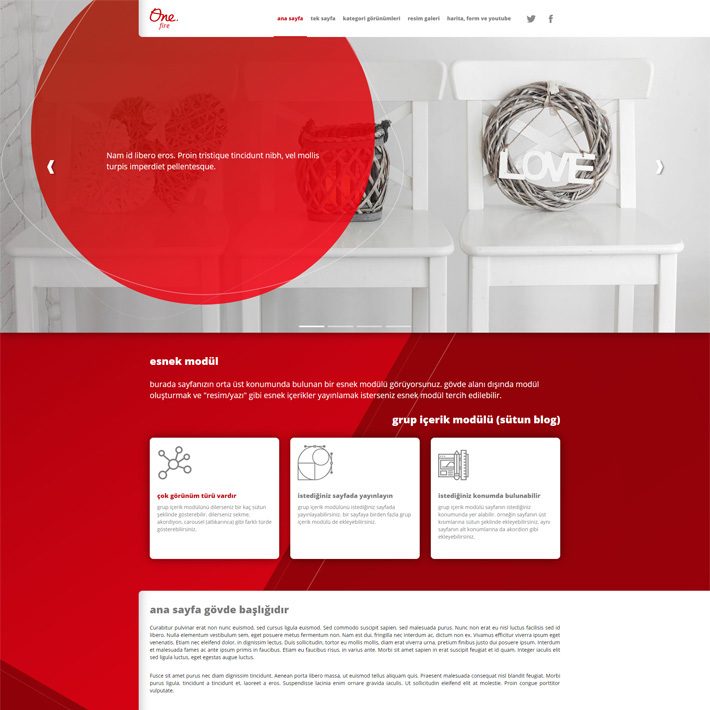
One - Fire

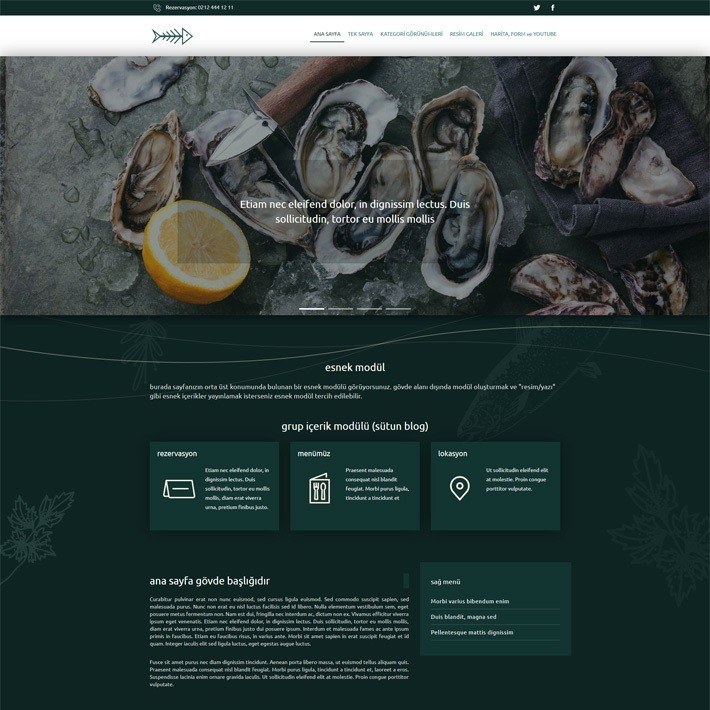
Seafood

One - Agency

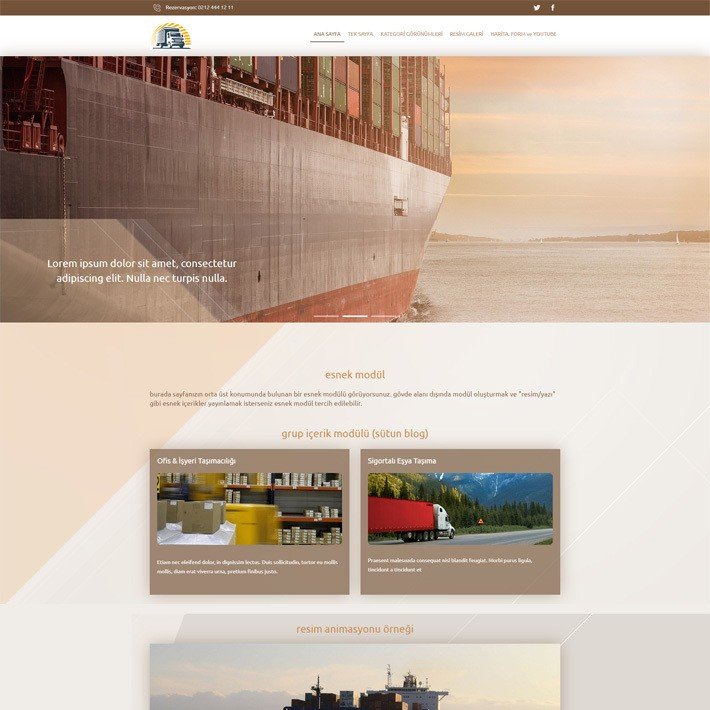
Transport

Journey

Fiber

Event

Energy

Lotus

Organik

Osmos

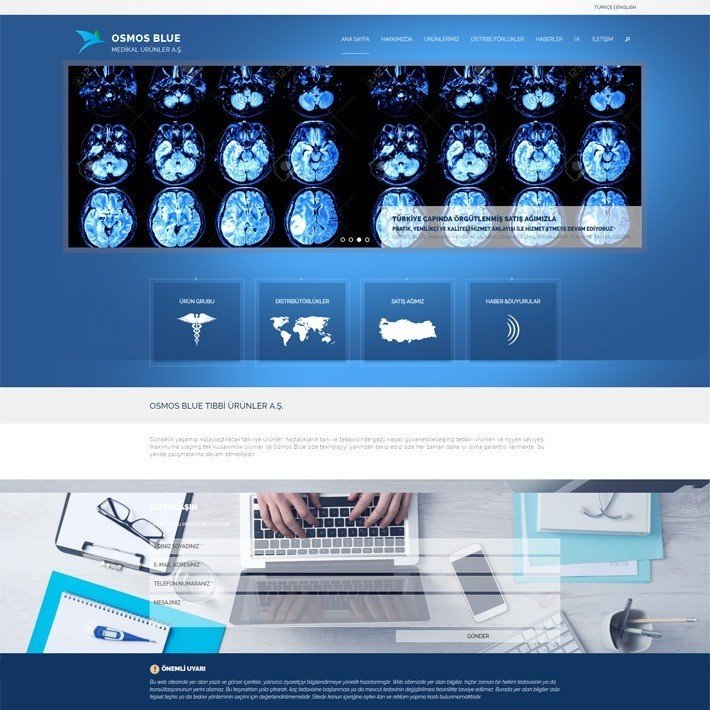
Osmos Blue

Okul Öncesi Eğitim

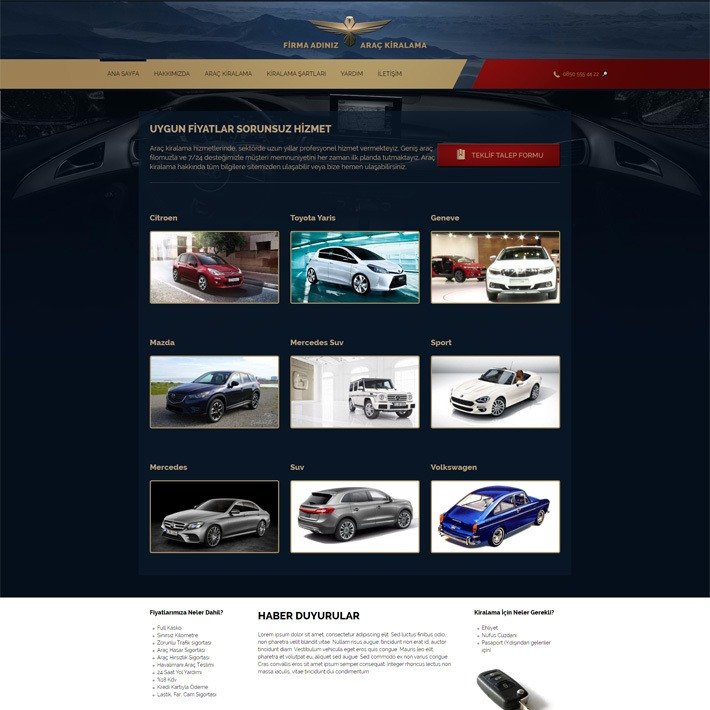
Rent A Car

Boş Tema

Hazır Web Sitesi Şablonları
BulutPress® tarafından üretilen hazır web sitesi şablonları en kısa sürede oldukça kaliteli web siteleri hayata geçirebilmeniz için hızlı bir başlangıç sağlar. Hazır site şablonlarımızı hiç bir ücret ödemeden saniyeler içinde oluşturabilir ve hemen kendi içeriklerinizi eklemeye başlayabilirsiniz. Hazır site şablonu kullanmak için tema satın almanız ve sunucu kiralamanız gerekmez. BulutPress® altyapısı ile markete eklediğimiz tüm tasarımları anında yayına alabilirsiniz. Kurulum için hosting servisi bulmak ve karmaşık ayarları yapmak zorunda değilsiniz. BulutPress® yönetim panelinizde oturum açtıktan sonra bu sayfaya gelip dilediğiniz temanın yanındaki site oluştur düğmesine tıklamanız yeterli.
Temanızı seçip oluşturma formuna geldiğinizde oluşturmak istediğiniz web sitesinin adını ve faaliyet alanını seçmeniz istenir. Siteyi oluştur düğmesine tıkladıktan sonra 1 dakikadan kısa süre içinde, seçtiğiniz temanın tüm modülleri ve sayfaları klonlanır. Sizi oluşturduğunuz sitenin yönetim paneline yönlendirir. Oluşturduğunuz sitenin kendine özgü bir geçici adresi bulunur. Panelden geçici adresinizi de değiştirebilirsiniz.
Hazır E-Ticaret Sitenizi Hemen Oluşturun
Bulutpress markette gördüğünüz tüm şablonları hem kurumsal tanıtım siteleri hem de e-ticaret siteleri yapmak için uygundur. Eğer tasarımlar içinde e-ticaret olan şablonu seçerseniz, yönetim panelinizde e-ticaret sitelerinde olması gereken modülleri ve eklentileri göreceksiniz. Hemen ürün veya hizmetlerinizi ekleyip ödeme kuruluşu ile entegrasyon yapabilir ve satışlarınıza başlayabilirsiniz.
Eğer tema marketinden, e-ticaret sitesi gibi görünmeyen bir tema seçerseniz, yönetim paneline girdiğinizde eticareti etkinleştir düğmesine basarak, e-ticaret sitesi için gerekli olan tüm bileşenlerin otomatik olarak kurulmasını sağlayabilirsiniz.
Hazır eticaret paketleri sunan yazılım şirketlerinin aksine biz tüm eticaret altyapısı tek ve değişmeyen rekabetçi bir fiyat politikasıyla sunuyoruz. Yani seçtiğiniz eticaret paketine göre ödeme yapmayacaksınız. Eticaret sistemi içindeki tüm paketlere tek ve en uygun fiyata sahip olacaksınız.
Hazır Site Temalarının Görünümlerini Düzenleyin
Hazır site oluşturduğunuzda yönetim panelinizdeki CSS/JavaScript düğmesine tıklayarak temanızın görünümüne dilediğiniz gibi müdahale edebilirsiniz. Temanızı tamamen özgün bir tasarıma dönüştürebilmek için CSS kodlama bilmenize gerek yok. Eğitim videolarımızda tema görünüm yönetimi sayfasına tıklayıp detayları öğrenebilirsiniz.
Eğer uzman seviyesinde CSS biliyorsanız, şablonlarımız ile yapabileceklerinizin sınırı yok. Ancak uzman değilseniz üzülmeyin. Biz CSS kodları içinde her bir temaya yüzlerce parametre (değişken) ekledik ve her satır başında bu değişkenlerin nereyi etkilediğini açıkladık. Sadece renk tekerine girip istediğiniz parametrenin rengini değiştirerek bile oldukça özgün bir tasarım ortaya çıkartabilirsiniz.
Parametrelerdeki renkleri değiştirebildiğiniz gibi, tasarımın arkaplanında kullanılan tüm görselleri de uzmanlık gerektirmeden kolayca değiştirebilir ve tamamen kendinize özgü bir tasarım yaratabilirsiniz.
Profesyonel Hazır Web Sitesi
BulutPress® marketten seçip kolayca oluşturabileceğiniz hazır web siteleri, hem amatörlerin hem de profesyonel kullanıcıların tercih ettiği tüm gelişmiş araçlara sahiptir. Profesyonel hazır web sitesi oluşturmak için tasarım uzmanı olmanıza gerek yok. BulutPres®s yazılım ekibi olarak bizler, profesyonel bir internet sitesi oluşturmak için ihtiyaç duyabileceğiniz tüm araçları size sağlıyoruz.
En iyi hazır web sitesi kurma platformunu seçerken o şirketin müşteri yorumlarına, kullanıcı deyenimine gösterdikleri özene ve piyasada ne kadar bilinir ve güvenilir firma olduğuna bakın. Ayrıca hazır web sitesi ücretsiz denemeye imkan sağlıyor ise, hiç bir ücret ödemeden birbirleri ile kıyaslama yapabilir ve kendiniz ya da şirketiniz için en doğru servisi seçebilirsiniiz.
Hazır Web Sitesi Fiyatları
Hazır web sitesi fiyatları servis sunan firmaların ücret politikasına göre değişiklik gösterir. Kimi hazır site şirketleri her tema için ayrı fiyat politikası belirler. Biz BulutPress® ekibi olarak piyasada bulabileceğiniz en uygun hazır web sitesi fiyatlarını size sunmaktan gurur duyuyoruz. Biz tüm şablonlar için tek ve sabit bir fiyat politikası uyguluyoruz. Hangi temayı seçerseniz seçin her yıl ödeyeceğiniz ücret hep aynı olacaktır. Kuruluşumuzdan beri web sitesi fiyatlarına hiç zam yapmadığımız gibi, en az 10 yıl süreyle zam yapmamayı da taahhüt ediyoruz. En uygun fiyat garantisi veriyoruz.
Hazır Web Sitesi Satın Almak İçin Ne Yapmalıyım
Hazır web sitesi satın almak çok kolaydır. Bu sayfada gördüğünüz temalardan dilediğinizi seçip web sitenizi ücretsiz oluşturduktan sonra yönetim panelinize girin. Web sitenizde yapmak istediğiniz tüm düzenlemeleri tamamlayın. Tüm sayfalarınızı oluşturun, bu yaptıklarınızı da canlı yayında size verdiğimiz geçici adres üzerinden test edin. Eğer sonuçtan memnun kalırsanız, web siteniz tam istediğiniz gibi olursa yönetim panelinizdeki satın al düğmesine tıklayarak satın alabilir ve geçici adresin yerine kendinize ait domain (alan adı) yazarak web sitenizi yayınlayabilirsiniz.
Hazır Site Scriptleri İle Uğraşmayın
Web sitesi kurmak isteyen profesyonel ya da amatör geliştirici olarak hazır site scriptleri arayışında olabilirsiniz. Hazır site scriptleri kullanmanın çeşitli zorlukları bulunur. Örneğin hazır site scripti ile sizin sunucunuzun işletim sistemi ve yazılım dili uyuşmayabilir. Ayrıca scripti geliştiren kişi veya kurumlar kodların sorumluluğunu almayabilir. Bu durumda onca zahmet ve emekle hazırladığınız hazır site scripti karşılaştığınız ilk hatada çalışmayı durdurabilir ve sizi yarı yolda bırakabilir. Biz BulutPress® ekibi olarak hazır site scripti kullanmanıza gerek duymadan, kendi sitenizi tek tuşla oluşturabileceğiniz hızlı ve güvenilir bir altyapı sunuyoruz.
Web Sayfası Hazırlayan Firmalar İçin BulutPress
Web sayfası hazırlayan firmalar ya da ajanslar için BulutPress®, Türkiye'de ilk defa beyaz etiket (white label) sistemini sunuyor. Kişisel web sitesi ya da firma sitesi oluşturan amatör web tasarımcıların yanı sıra, binlerce ajans altyapımızı kullanmakta ve kendi markaları ile hizmet vermektedir. Web sayfası hazırlayan firmaların Bulutpress'i tercih etmesinin en önemli sebebi, güvenilir ve sürekli geliştirilen bir yazılım altyapısını, web sitesi hazırlayan firmaların kendi marka ve logoları ile müşterilerine sunabiliyor olmasıdır. Web sitesi oluşturan şirketlerin BulutPress® hakkında yaptığı yorumları inceleyebilirsiniz.
interAnaliz Yazılım Ltd. Şti. Tescilli Markasıdır.
©2014 / 2024
Her hakkı saklıdır.
-
Bayimiz Olun
-
Oturum Açın